#1 Selling & Most Popular
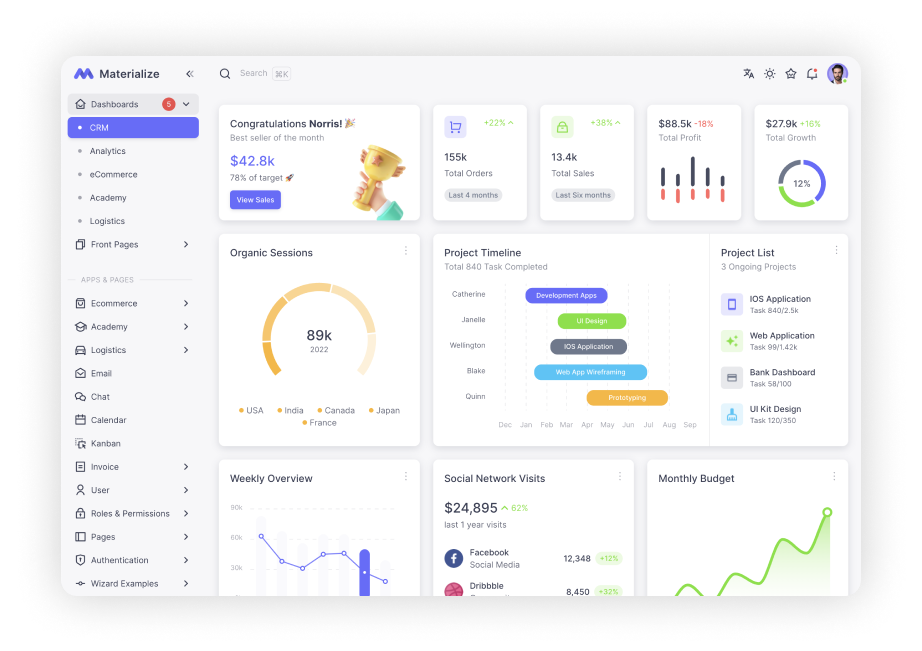
Material Design Admin Template of All Time





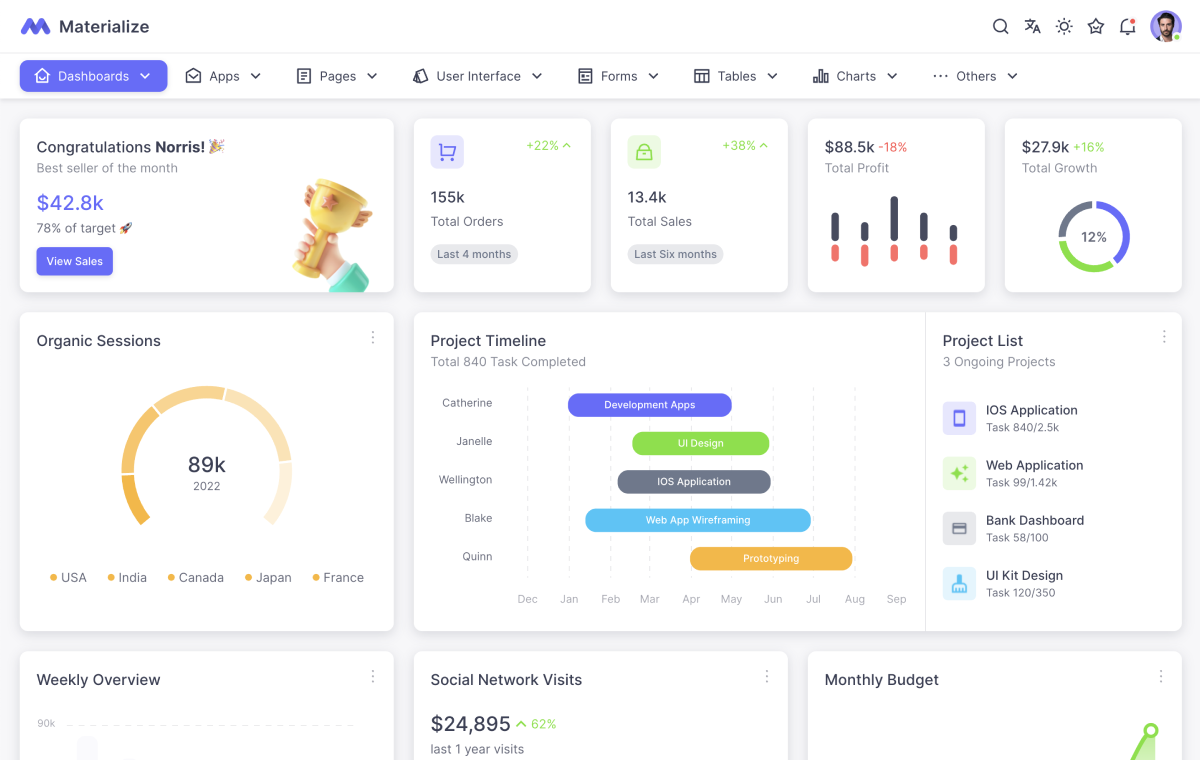
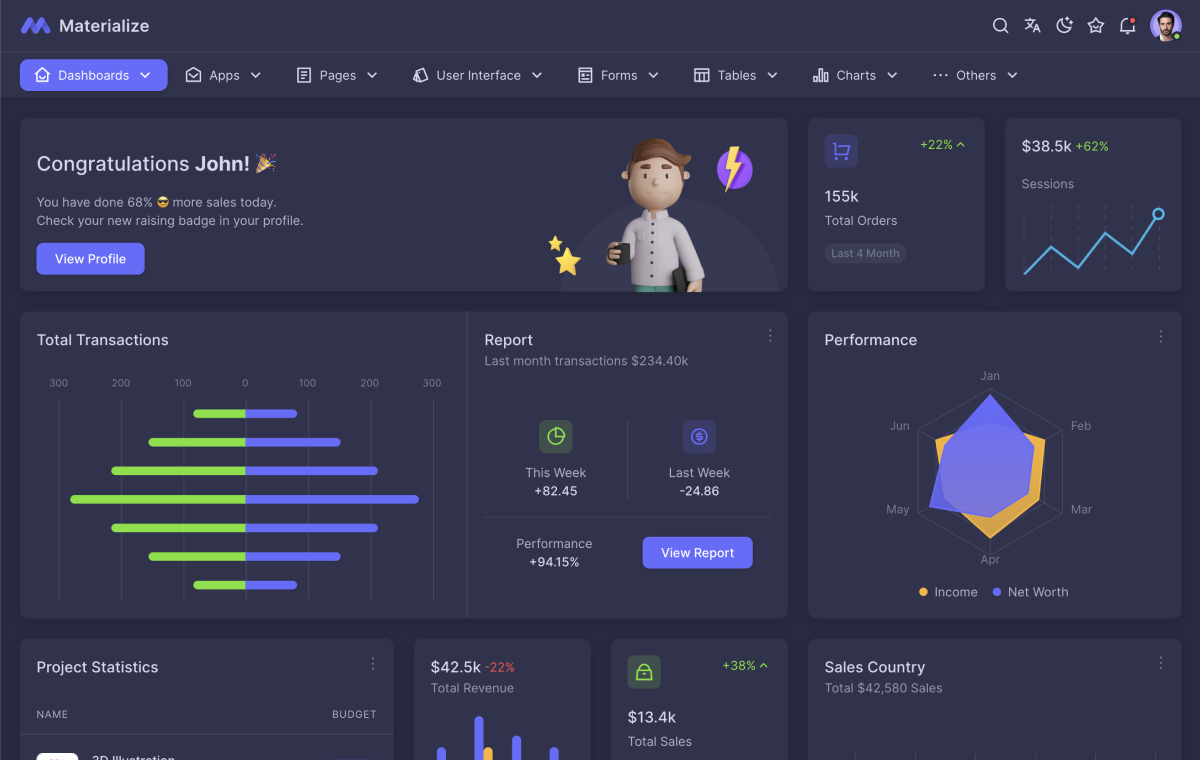
Pre-defined layout options to suit any taste
Materialize Vuetify NuxtJS Admin Template offers Layout options for building next-generation web applications
that follow the latest trends in web design and user experience.
 RTL enabled in all demos
RTL enabled in all demosA formidable offering from a renowned Power Elite Author.

11 Years
On ThemeForest10M+
End Users20k+
Loved Materialize600+

NuxtJS Framework Integrations and Features
With best-in-class UI frameworks for respective technologies,
you can
build your dream app with long-term support and regular updates.
Nuxt: The Intuitive Web Framework
An approachable, performant, and versatile framework for building web user interfaces.
Vuetify 3 - Popular Vue.js framework
Most Popular and feature rich VueJS UI framework will help you develop faster than ever.
TypeScript - Strict syntactical superset
TypeScript extends JavaScript & improves the developer experience by adding type safety.
True SSR - Effortless Server-Side Rendering
Nuxt.js enables seamless server-side rendering, enhancing performance and user experience
SEO & Web Vitals - Boost Visiblity
Improve your website’s visibility and user satisfaction by optimizing SEO and Web Vitals.
NuxtAPI - Effortless Data Connection
Use APIs to connect your Nuxt.js frontend to the backend seamlessly.
VueUse - Collection of Utilities
Collection of essential Vue Composition Utilities to build your vue app quickly
Pinia - Store library for Vue
Stores are as familiar as components. An API designed to let you write well-organized stores.
Iconify Icons - Freedom to choose icons
Easy to avoid vendor lock-in. Use open-source icon sets with a large choice of icon components.
Vue I18n- Allows for formatting
In addition to simple translation, support localization such as pluralization, number, datetime … etc
Nuxt Auth - Secure User Authentication
Simplify authentication in your Nuxt.js app for a hassle-free login experience.
Starter Kit - A kit with the basic items
Setup your project quickly without having to remove unnecessary features and start your project rapidly
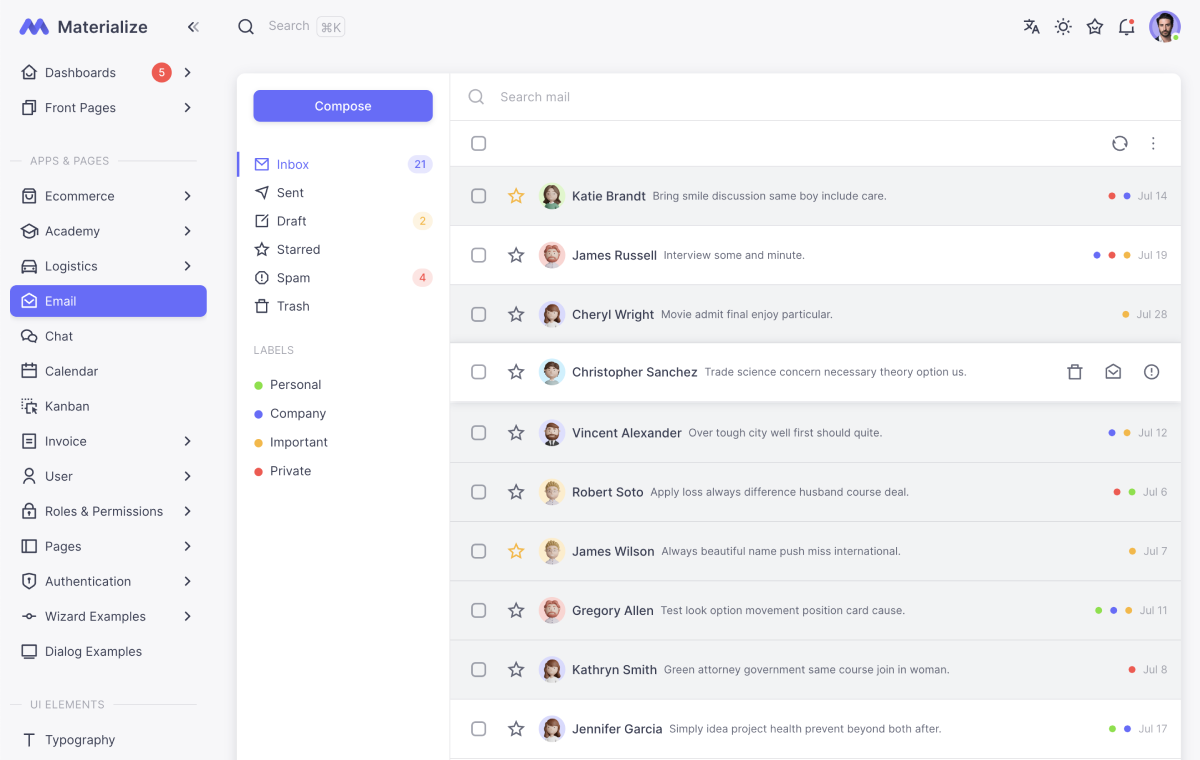
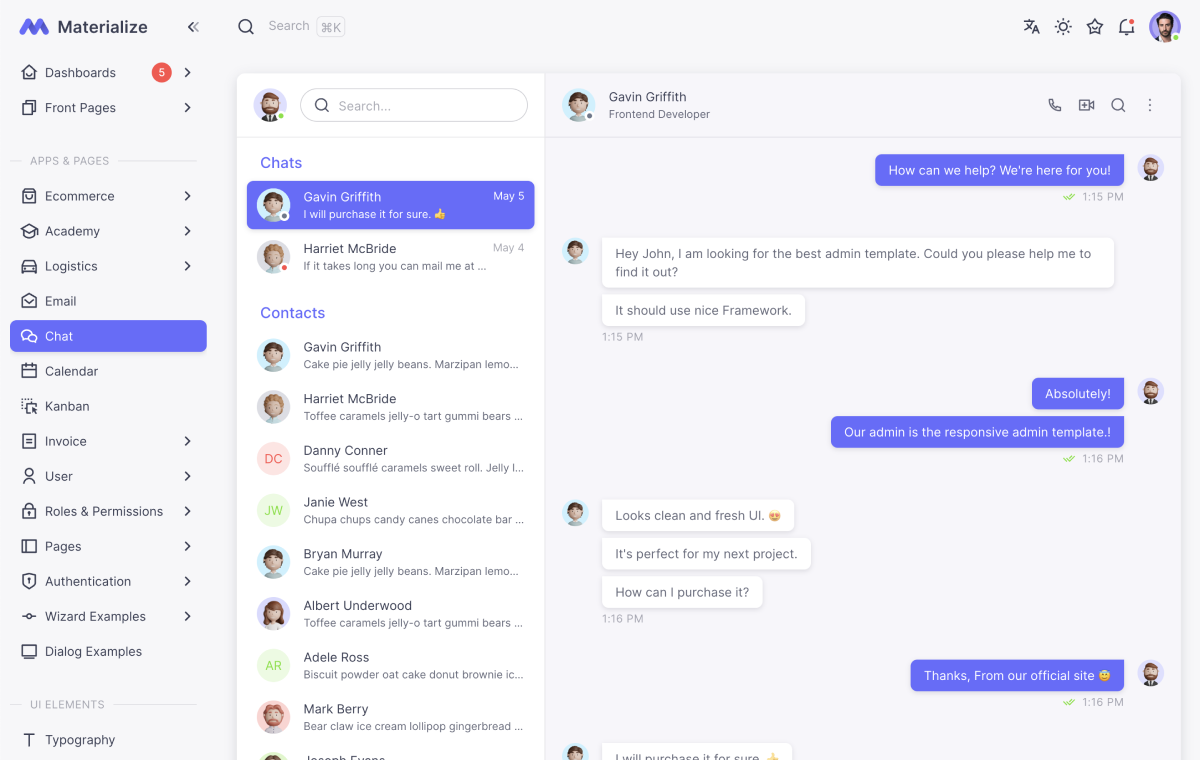
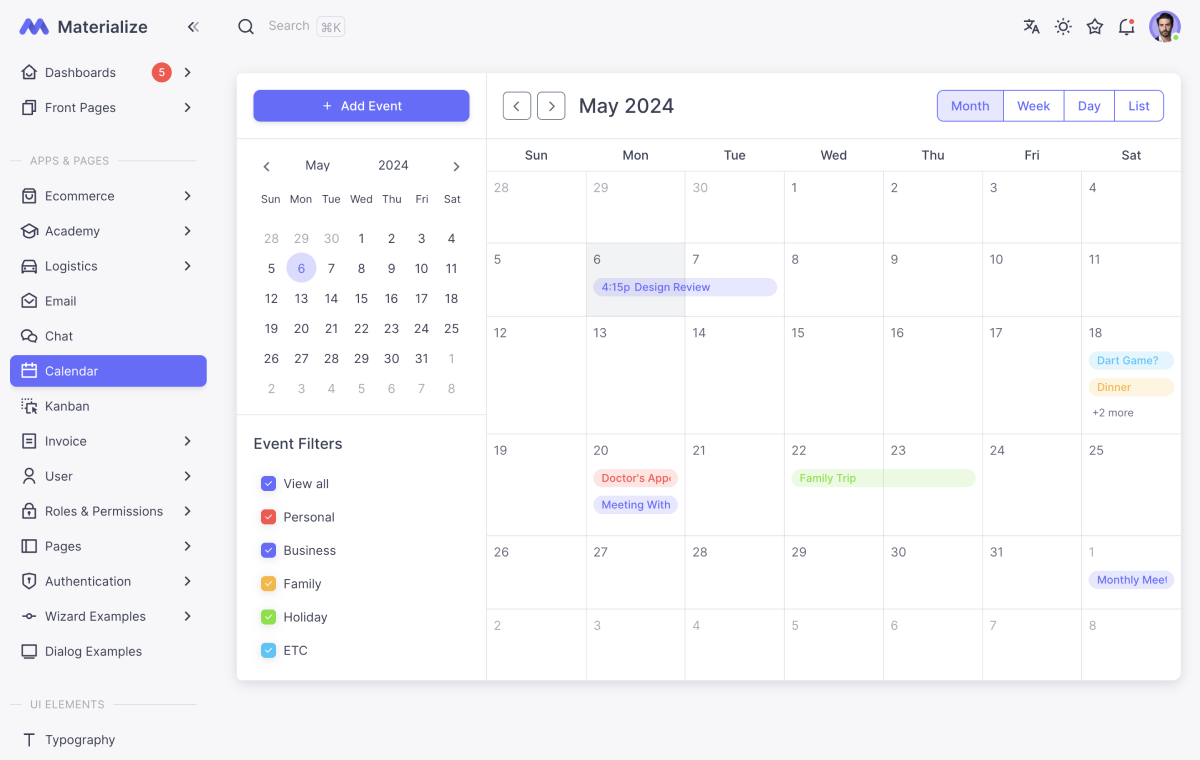
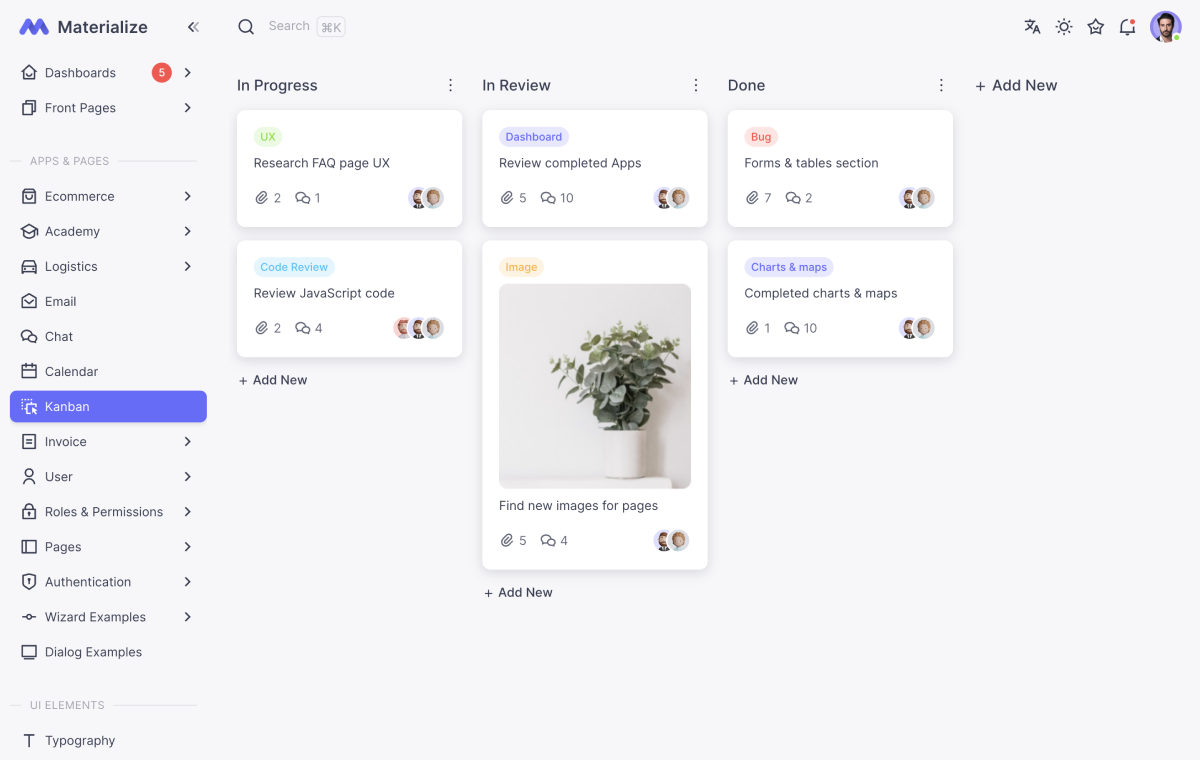
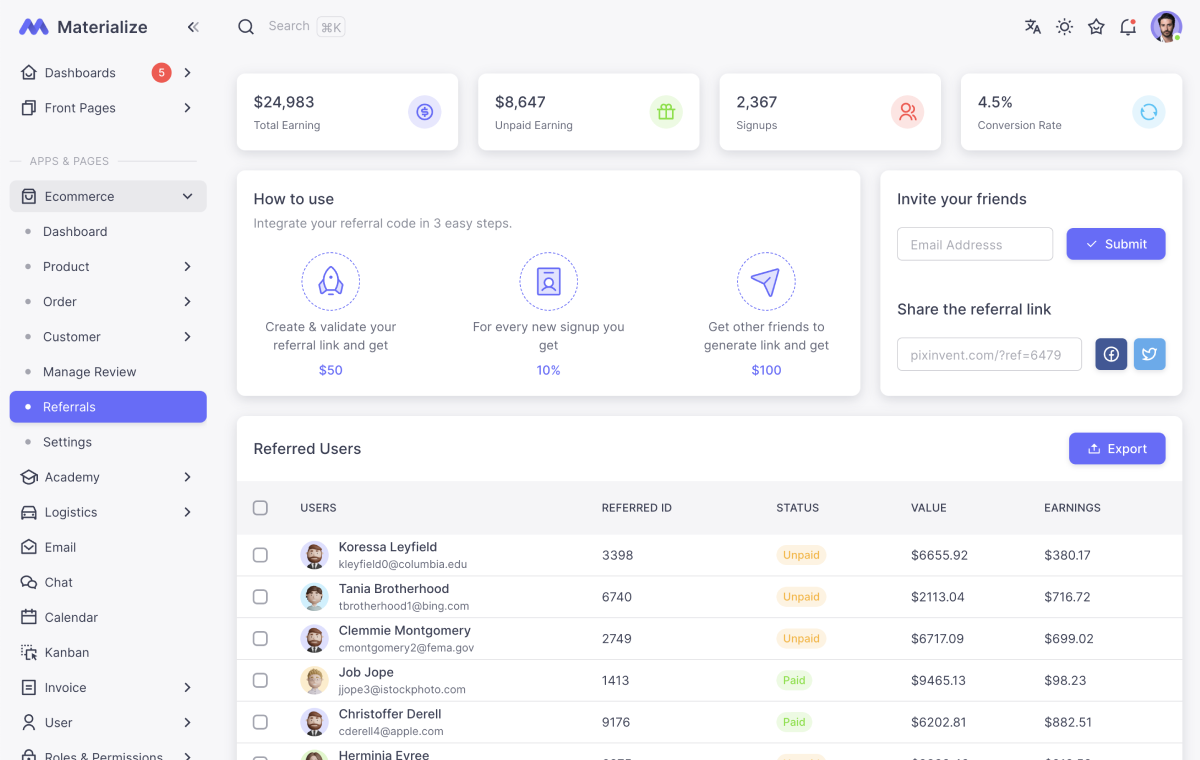
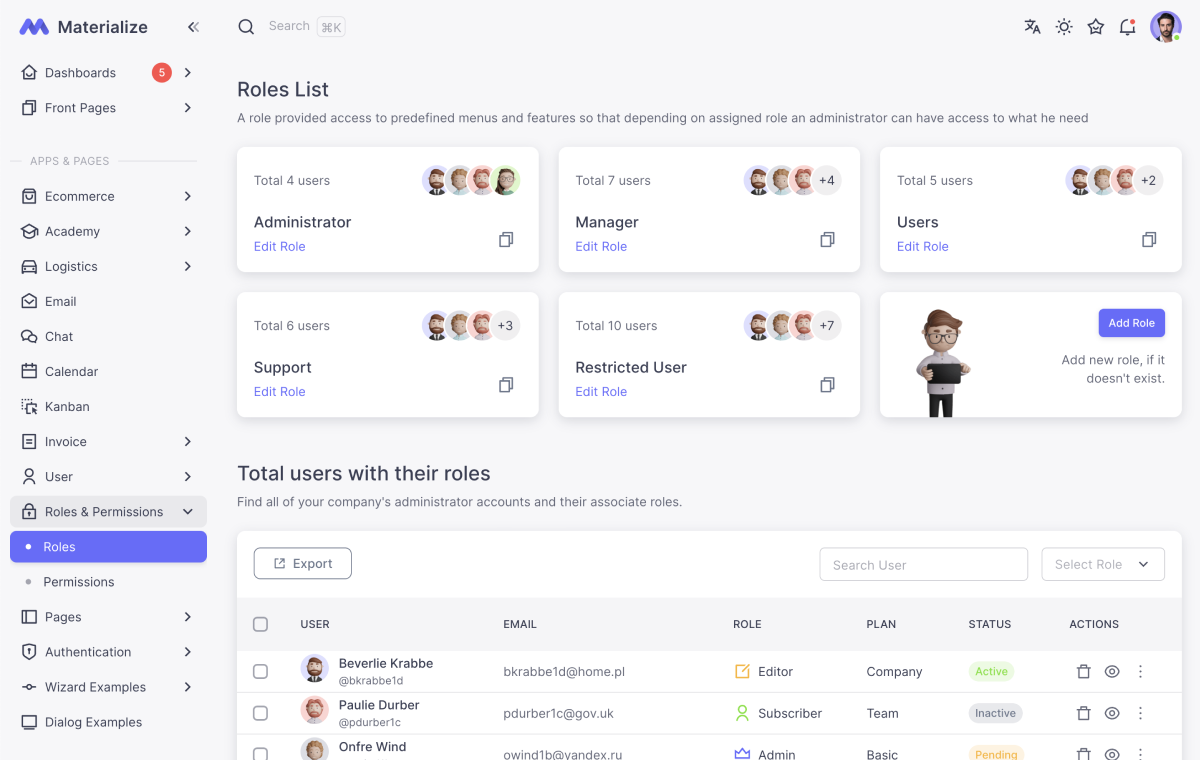
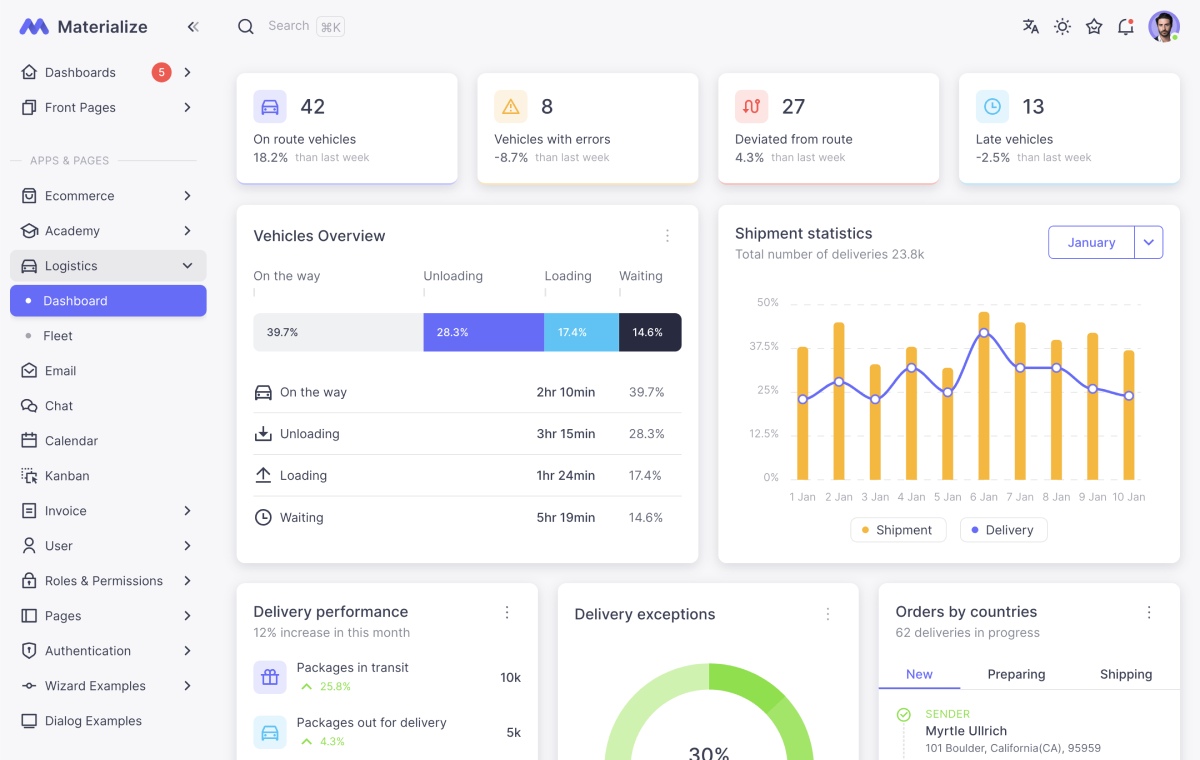
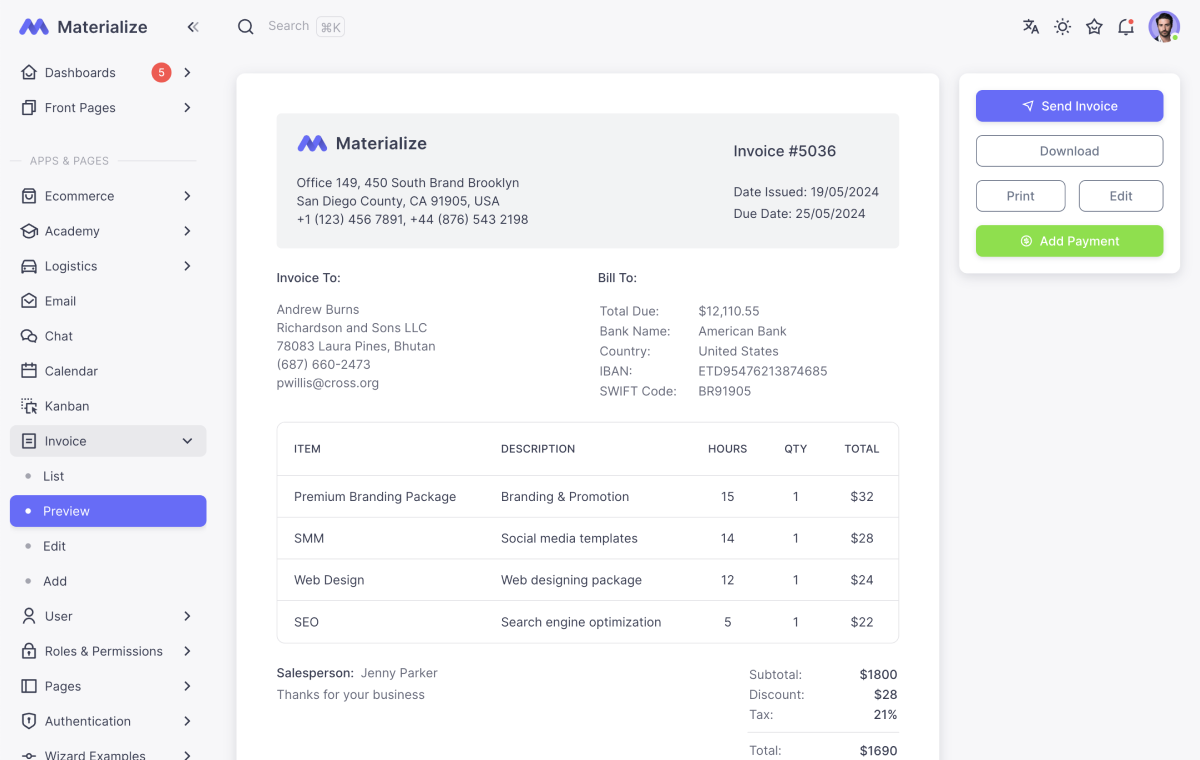
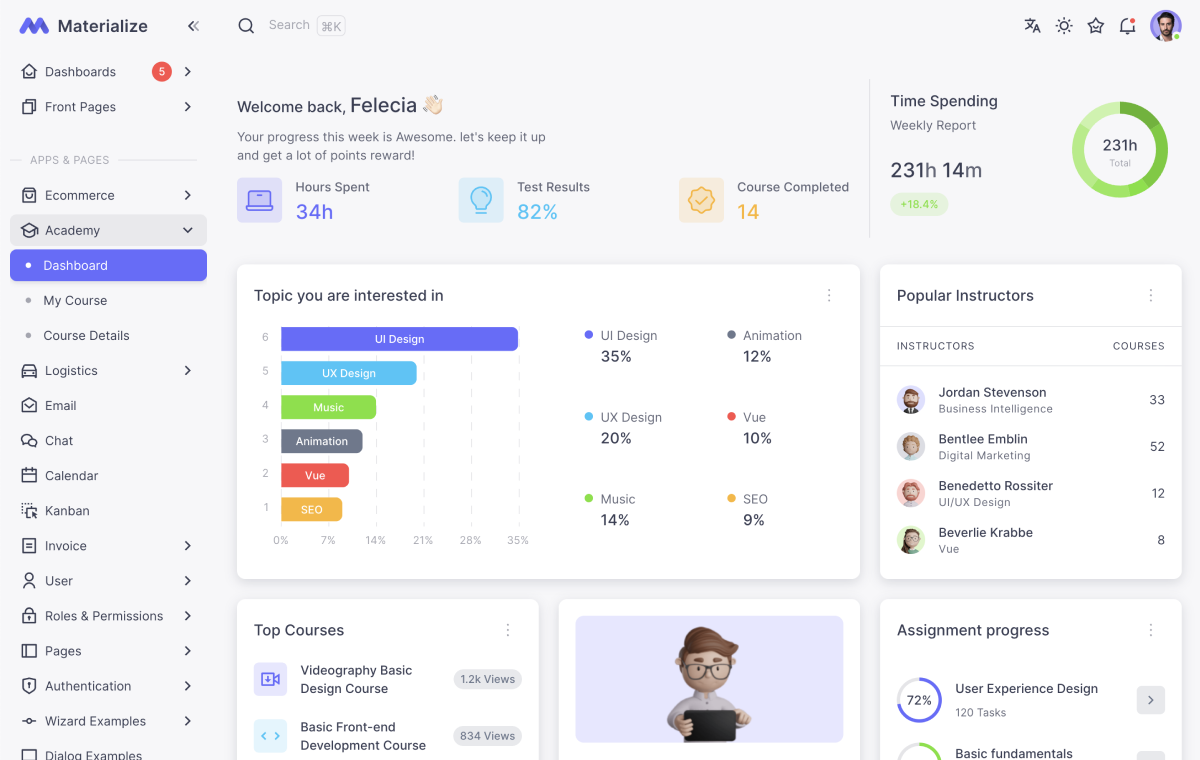
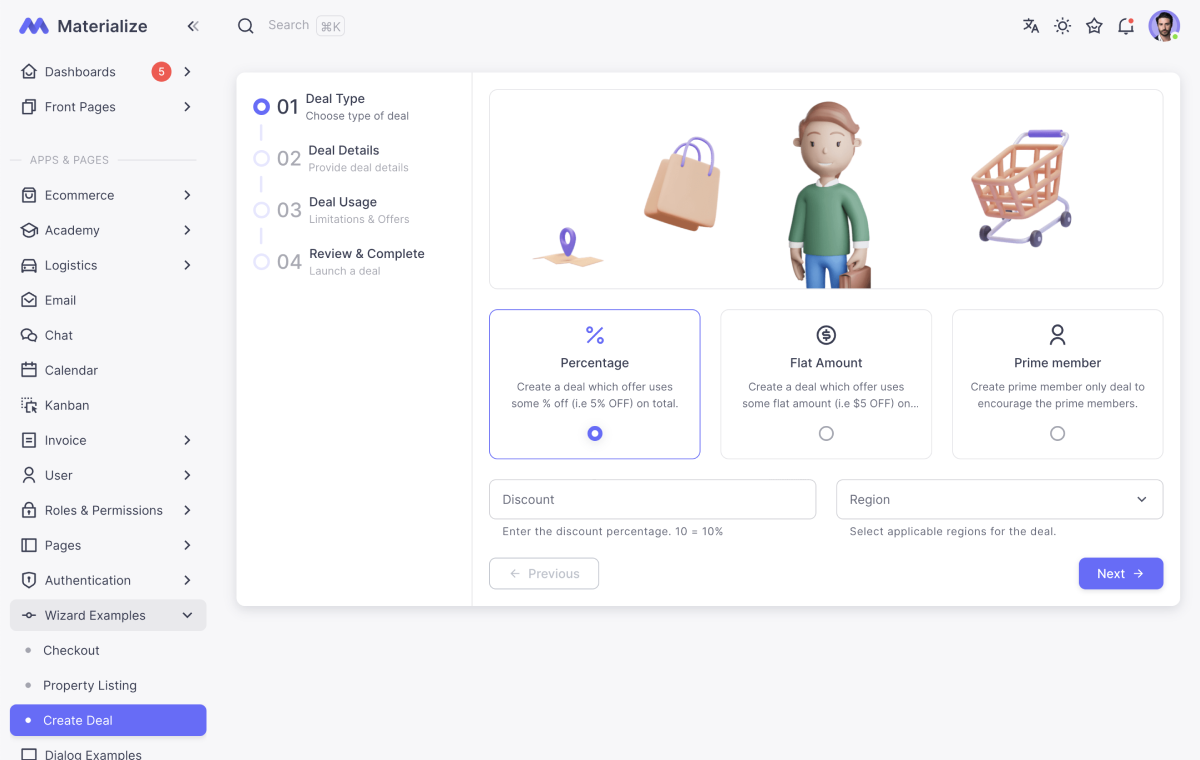
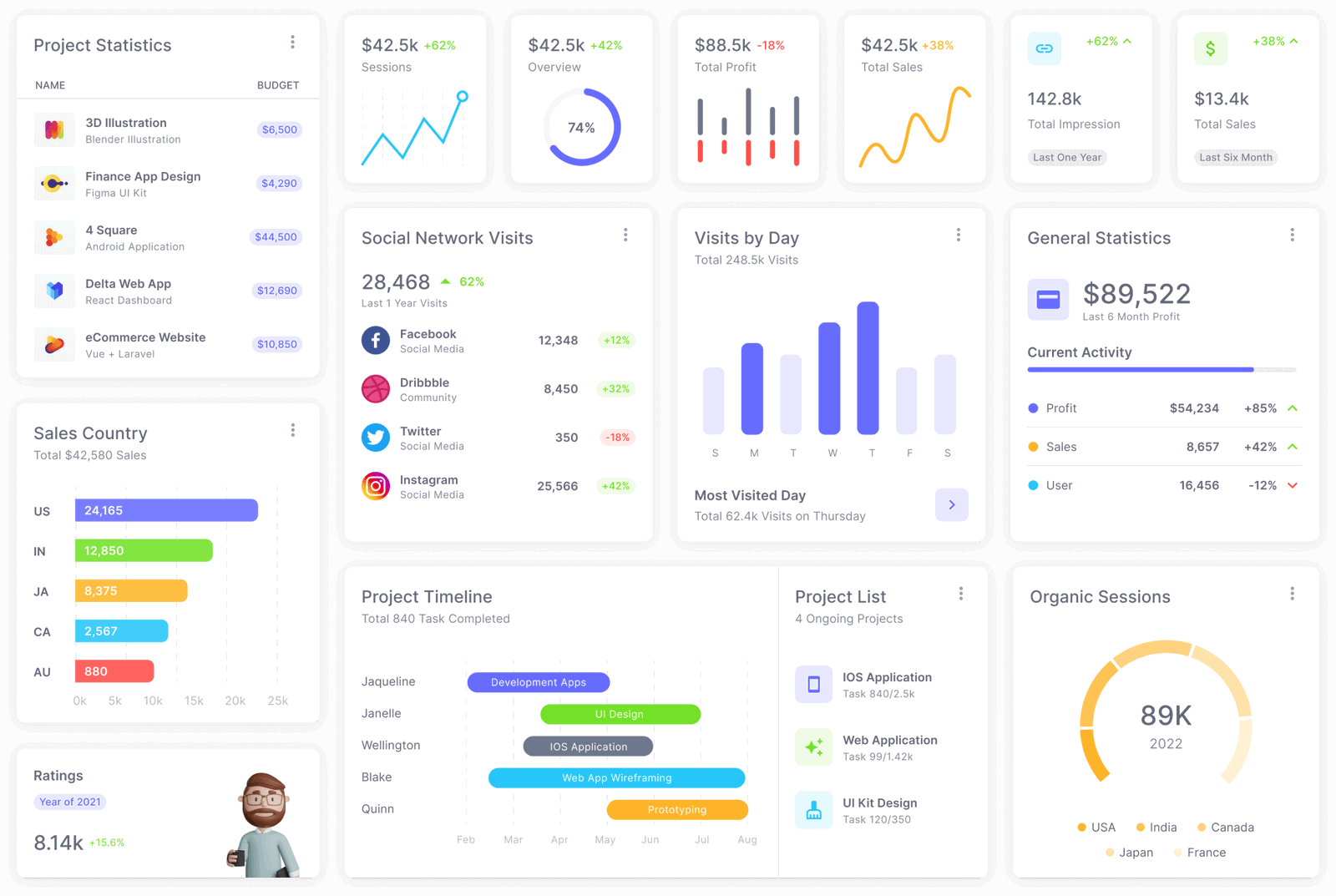
Stunning Applications
Materialize Vuetify NuxtJS Admin Template additionally provides 10 different applications
which enables you to get started and build your applications faster.

Documentation
Documentation provides a basic understanding of how our Materialize VueJS Admin Template works and how you can tweak it, so we highly recommend you first read our guide and then start working on your project using our template.
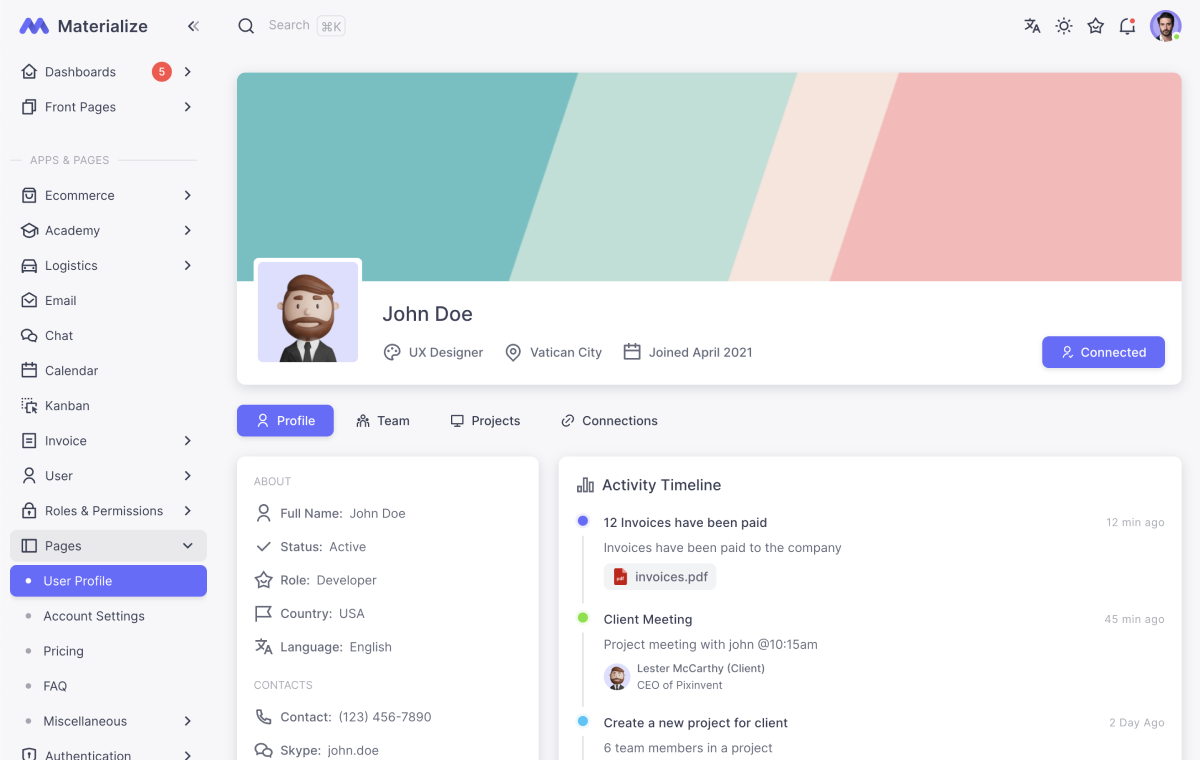
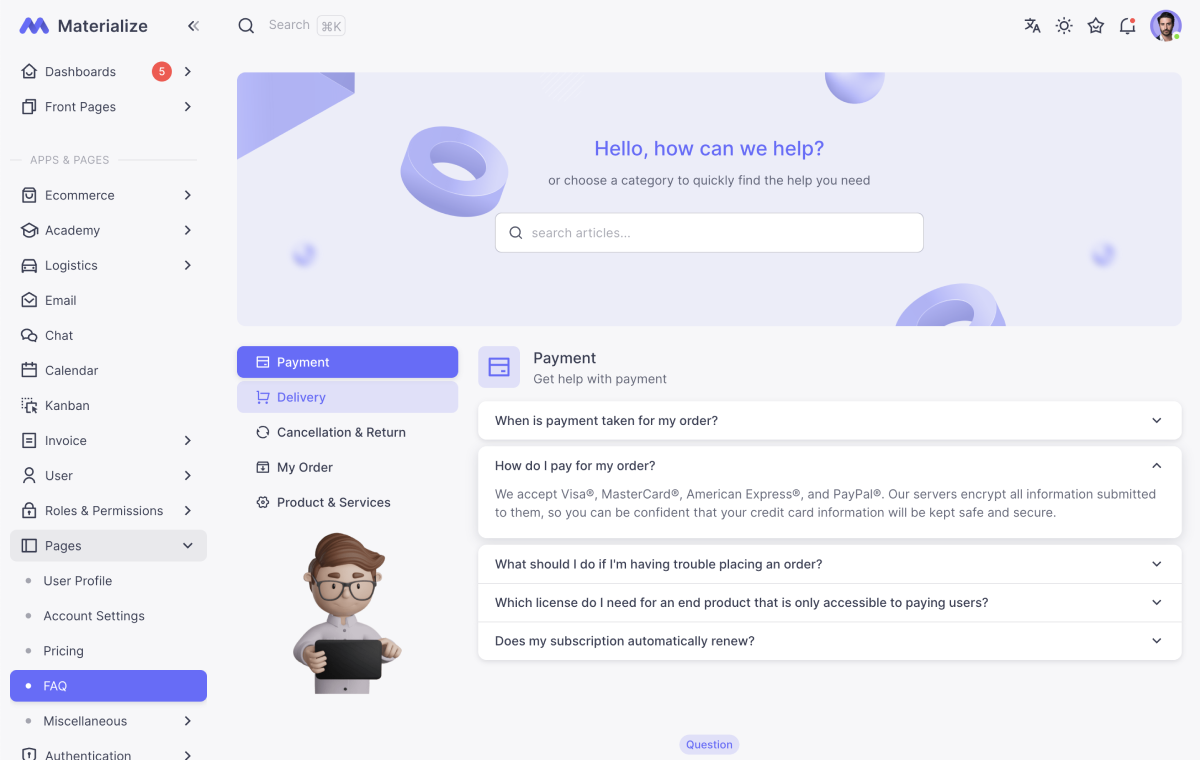
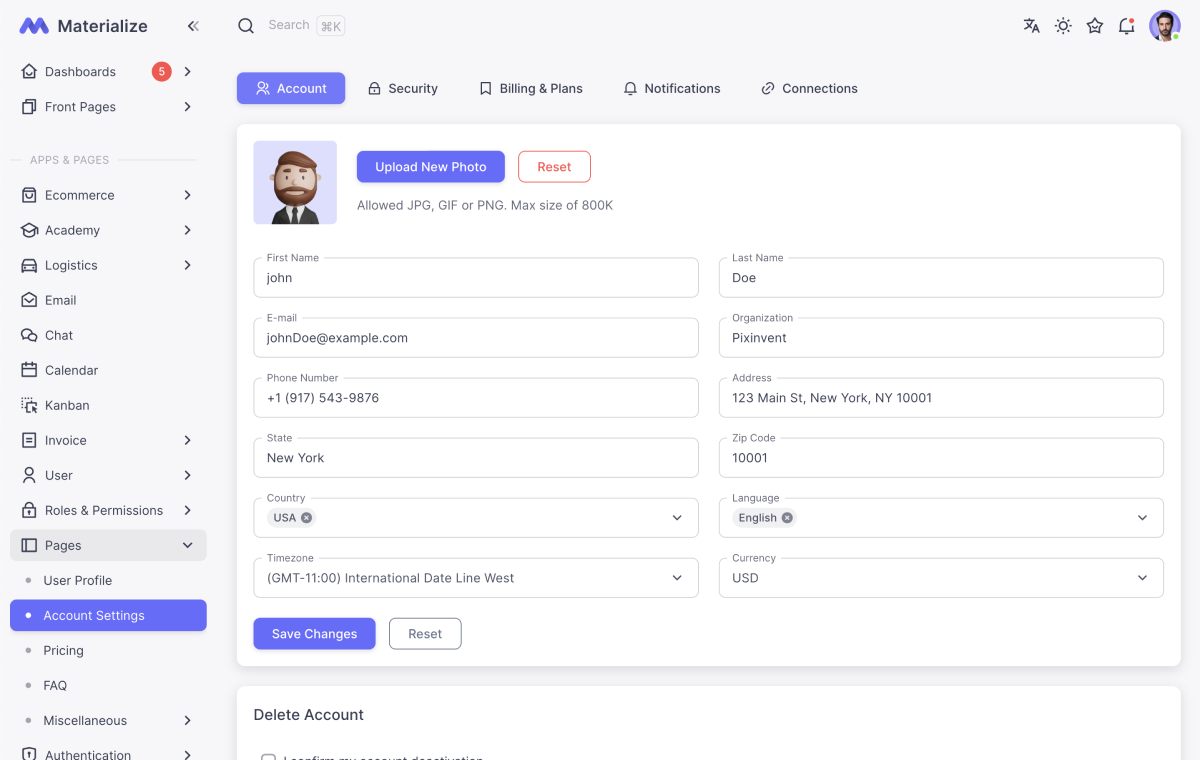
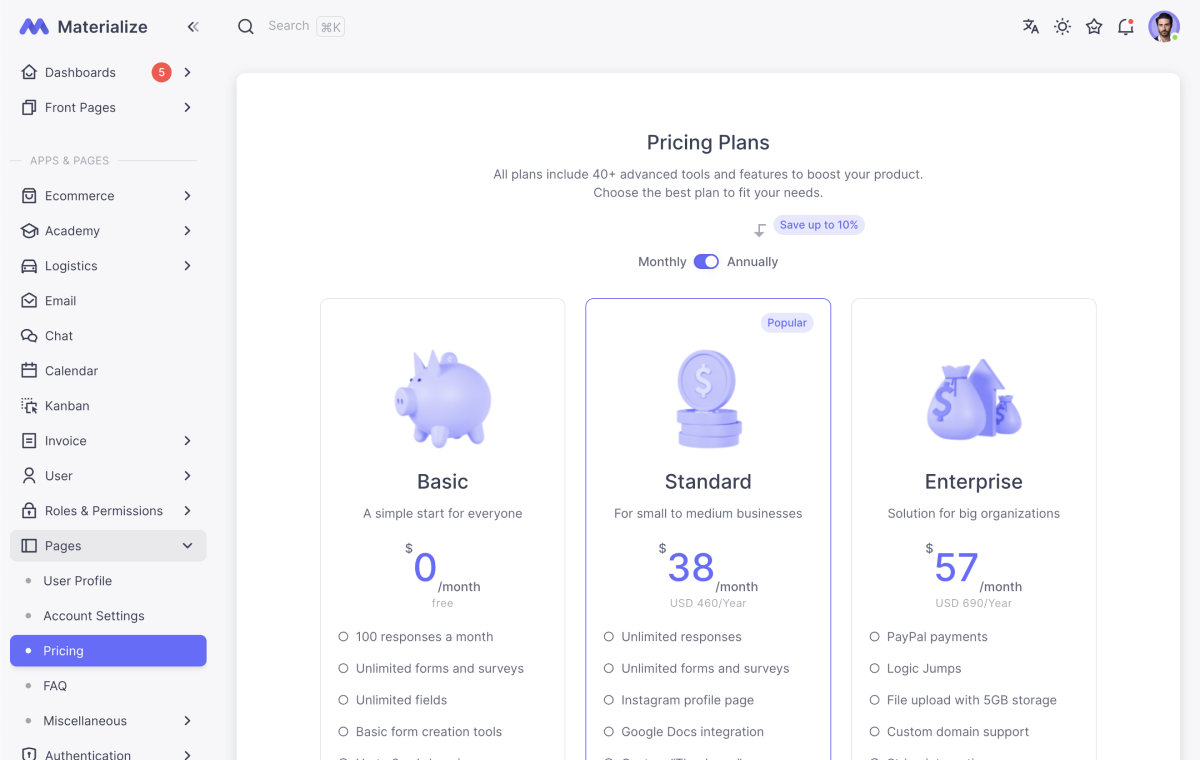
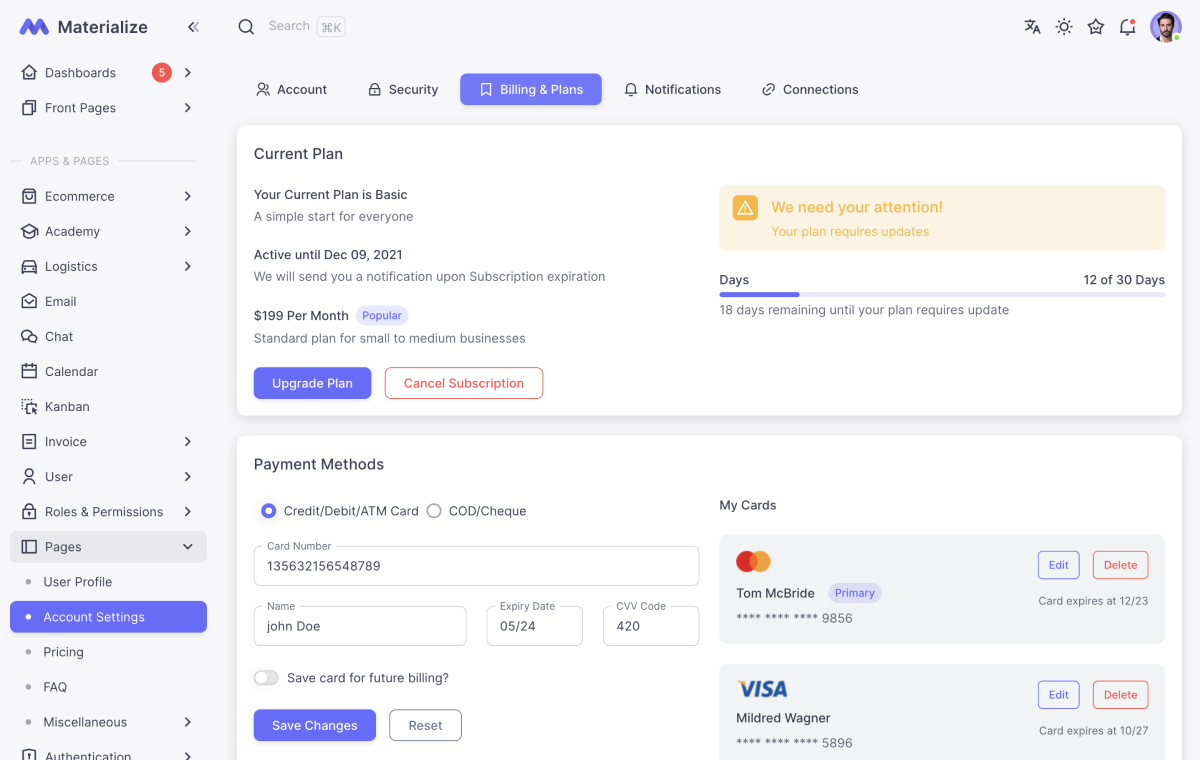
Useful Pages
Materialize Vuetify NuxtJS Admin Template provides 30+ pages. It contains all the commonly used pages to
develop any applications that will ease the developer’s efforts.
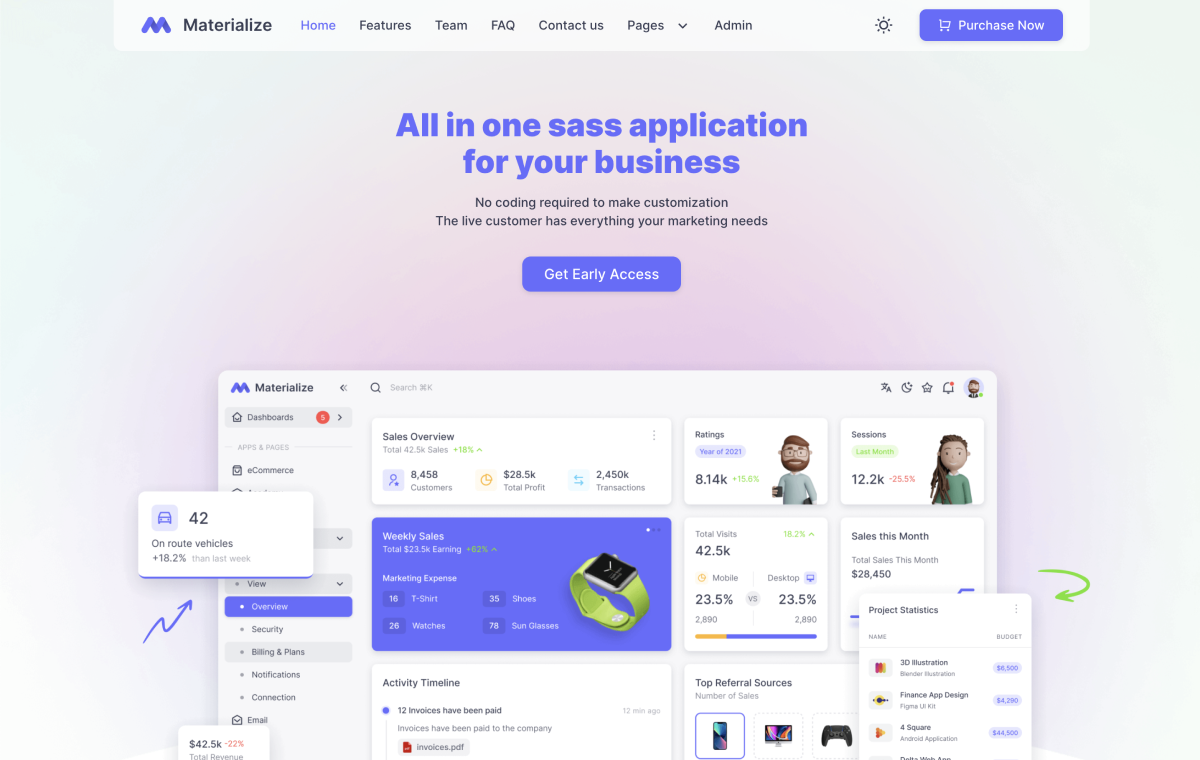
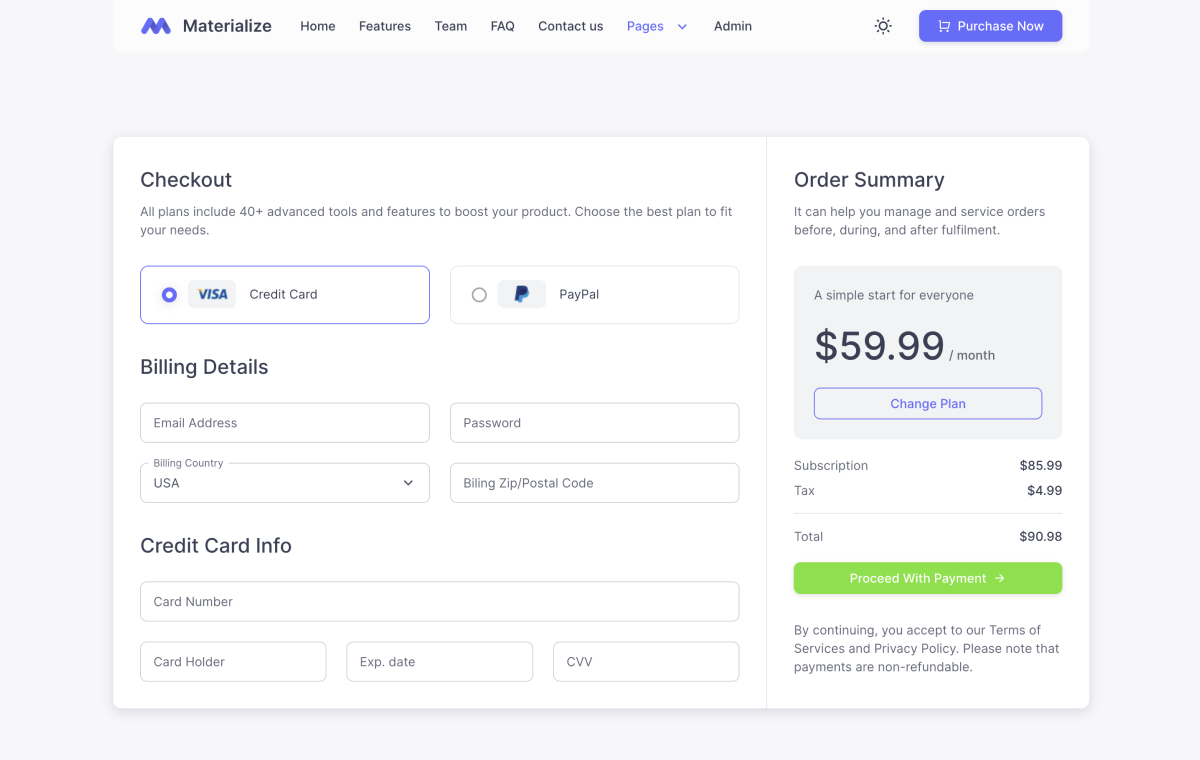
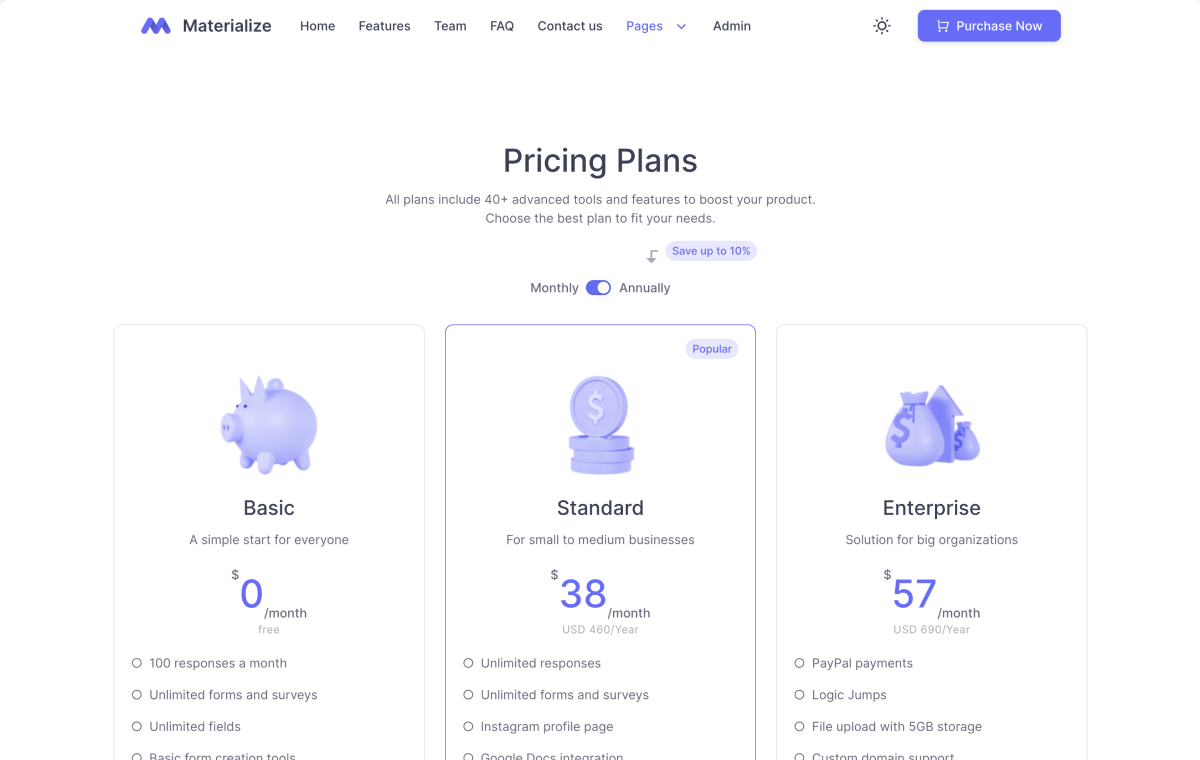
Front Pages that Propel Your Launch
Materialize NuxtJS Admin template provides 15+ front pages, including a dedicated landing page and other most
commonly used pages, saving you time and effort in launching your app.
12 Reasons why you should buy Materialize?
The most developer friendly & highly customizable
Vuetify NuxtJS Admin Dashboard Template of 2024!
Framework Focused
Best Framework
Customize with Ease
Feature rich components
TypeScript & Javascript Support
Build with Confidence
Jumpstart Your Project
Experience Great Value
Detailed Documentation
Get the Support You Need
Regular updates
Flexible and Scalable
Real Customers Reviews
See what our customers have to say about their experience with our products.


Github Repository Access
This isn’t the end. It’s just the beginning.
Materialize is an investment that saves you thousands of dollars.
With each new update, it becomes more valuable.
Regular License
Use by you or one client, in a single end product for which end users are not charged.
USD $39
- 6 Months Premium Support Included
- Quality checked by Envato
- Lifetime Free Updates
Extended License
Use by you or your one client in a single end product for which end users can be charged.
- 6 Months Premium Support Included
- Quality checked by Envato
- Lifetime Free Updates
Custom License
Do you need a custom license for your business model? Contact us so we can discuss this.

Frequently asked questions

Yes, you need to have a separate license for each end-products/website/client.
Regular license can be used for a single end-product that do not charge end users for access or service (access is free and there will be no monthly subscription fee). Such end product can be used by you or your client.
Purchase separate regular license for each end-product/client. The same rule applies if you want to use the same end product on multiple domains(unique setup).
Extended license can be used for a single end-product (web service or SAAS) that charges the end users/sold to end users for access or service (e.g: monthly subscription fee, Marketplace (CodeCanyon) products). Such end products can be used by you or your client.
Purchase separate extended license for each end-product/client. The same rule applies if you want to use the same end product on multiple domains(unique setup).
If you are charging your customer for using your SASS based application you must buy an Extended License for each end product. If not then Regular License is enough.
Regular and Extended licenses are based on products. This means that each license corresponds to a single end product. In other words, you can only use one license per product, and each product should have its own license.
If you plan to develop multiple applications and wish to avoid the requirement of purchasing separate licenses for each project or customer, we encourage you to contact us. We might have a solution for you!