#1 Selling & Most Popular
Material Design Admin Template of All Time





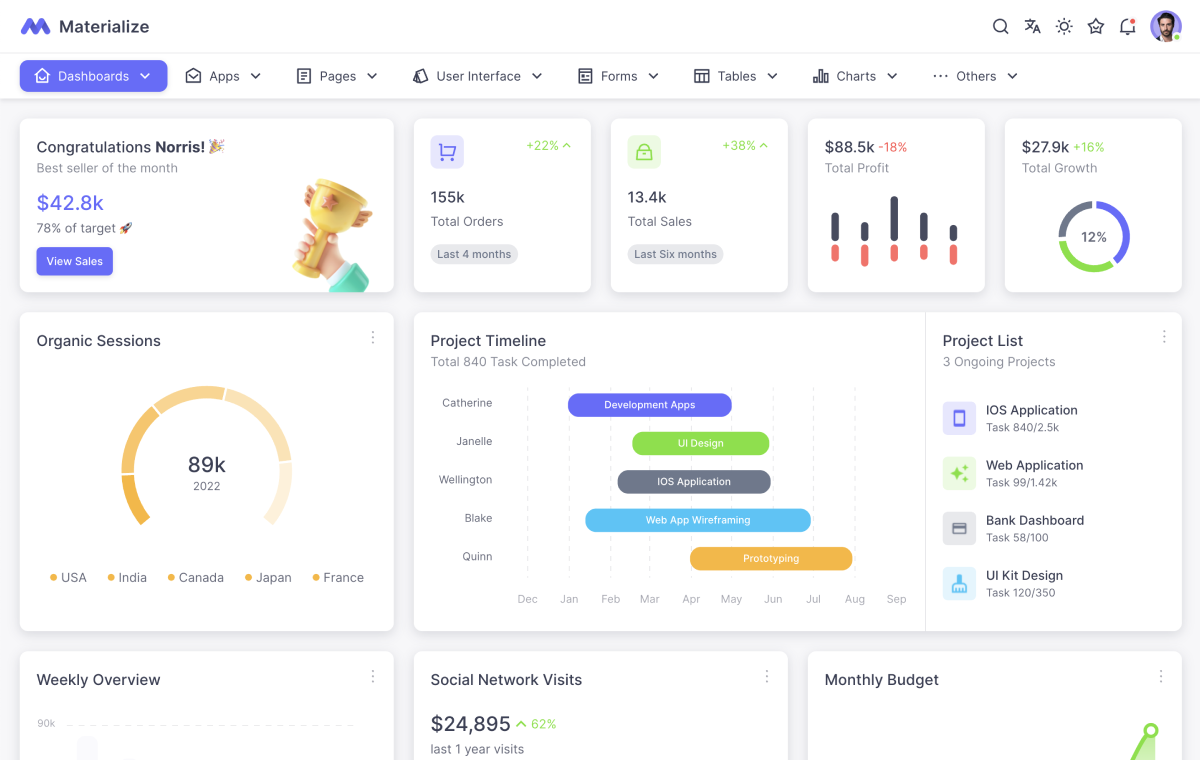
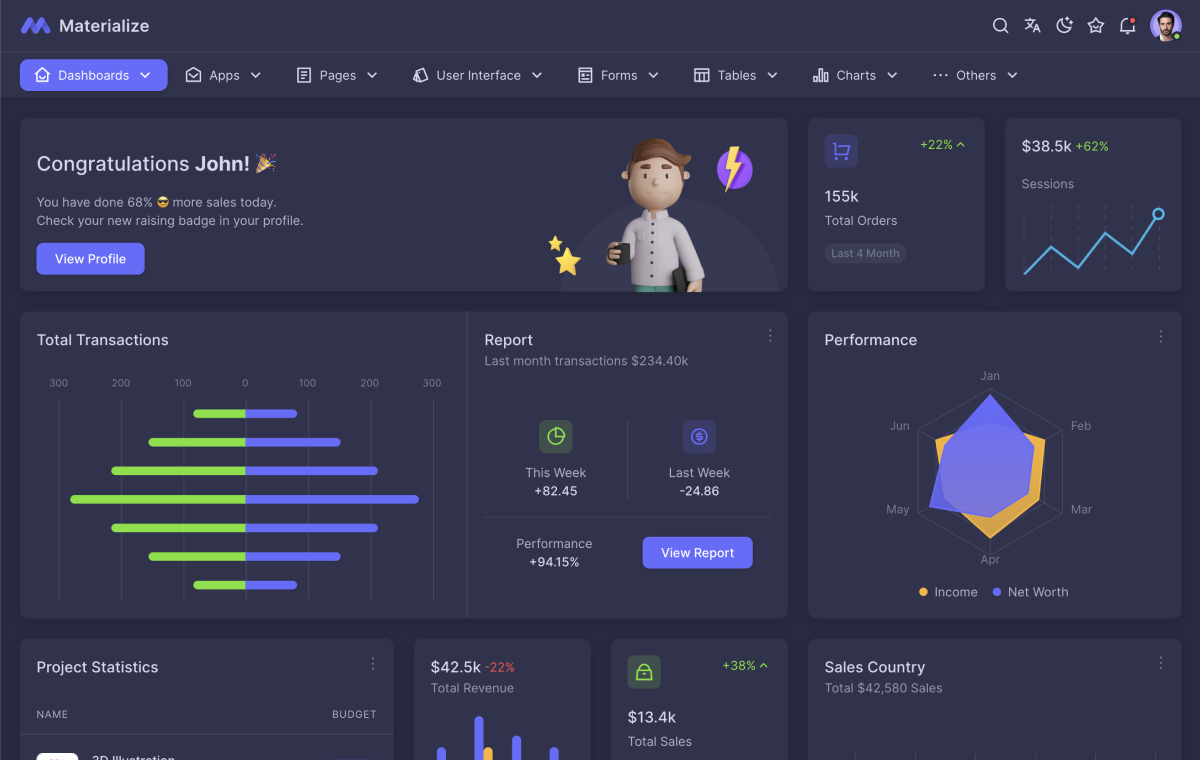
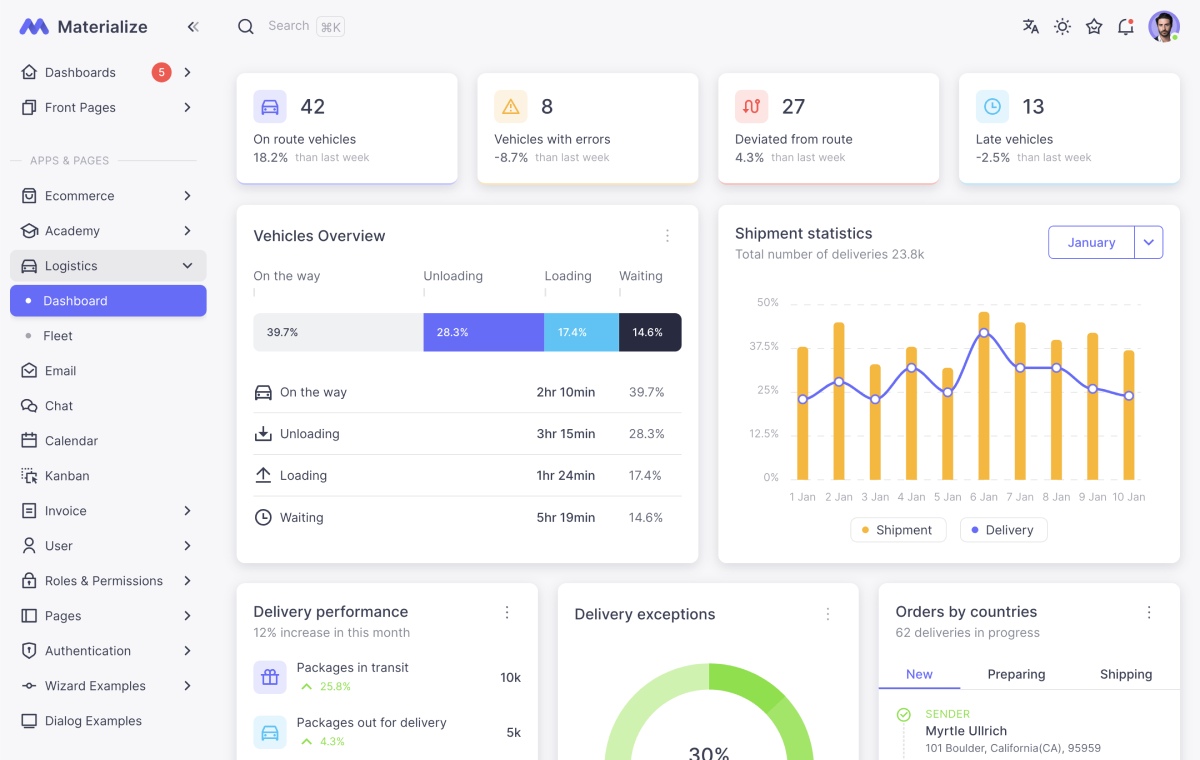
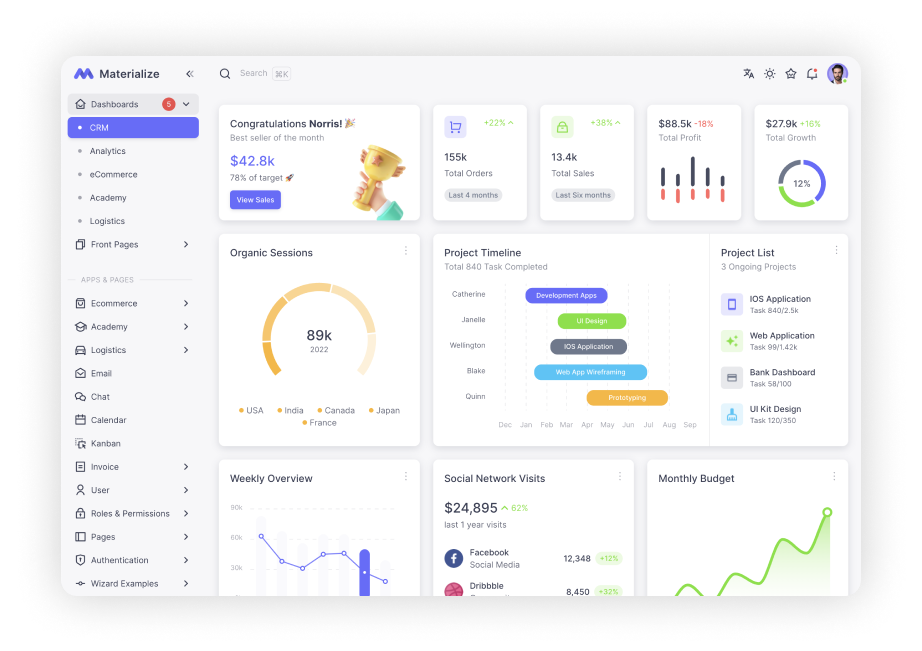
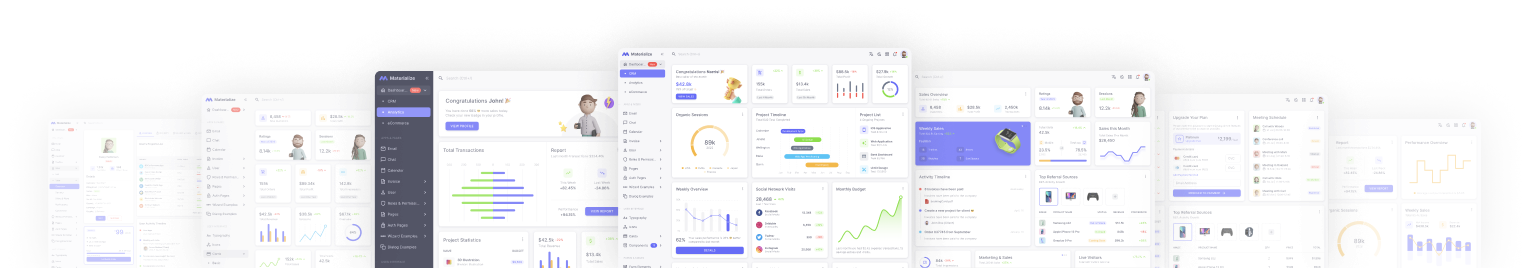
Pre-defined layout options to suit any taste
Materialize NextJS Admin Template offers Layout options for building next-generation web applications
that follow the latest trends in web design and user experience.
 RTL enabled in all demos
RTL enabled in all demosA formidable offering from a renowned Power Elite Author.

11 Years
On ThemeForest10M+
End Users20k+
Loved Materialize600+

NextJS Framework Integrations and Features
With best-in-class UI frameworks for respective technologies,
you can
build your dream app with long-term support and regular updates.
Next.js 14 - React Framework for Web
Next.js by Vercel is the full-stack React framework for the web that supports features like App-Router.
React 18 - Progressive JS Framework
Tailored solution with popular libraries for robust React apps, providing a solid foundation.
MUI - Popular React UI Library
Most Popular and feature rich React UI component library which helps to develop faster.
Tailwind CSS - Utility-First CSS Framework
Rapid UI development with utility classes which simplifies styling for faster development.
NextAuth - Simple Authentication
Easy authentication integration for Next.js that streamlines authentication setup.
TS/JS - Supports TypeScript & JavaScript
Access both TypeScript and JavaScript versions, providing an ability to add type safety to your code.
Translation Support - Multilingual
Translate your content into multiple languages as it supports multiple languages and localization.
React Hook Form - Form Management
Simplified form handling with React hooks that will help you to reduce boilerplate code.
Iconify Icons - Freedom to choose icons
Easy to avoid vendor lock-in. Use open-source icon sets with a large choice of icon components.
API Ready - Fake-DB with API calls
Pre-configured fake-DB with API calls, quickly load your own data by simply changing the endpoint.
Search - Easy Navigation using Search
Trigger the Search modal by pressing Cmd + k and easily navigate to any page within your app.
React Hooks - Functional Components & Hooks
Easily “hook into” React state and lifecycle features from functional components.
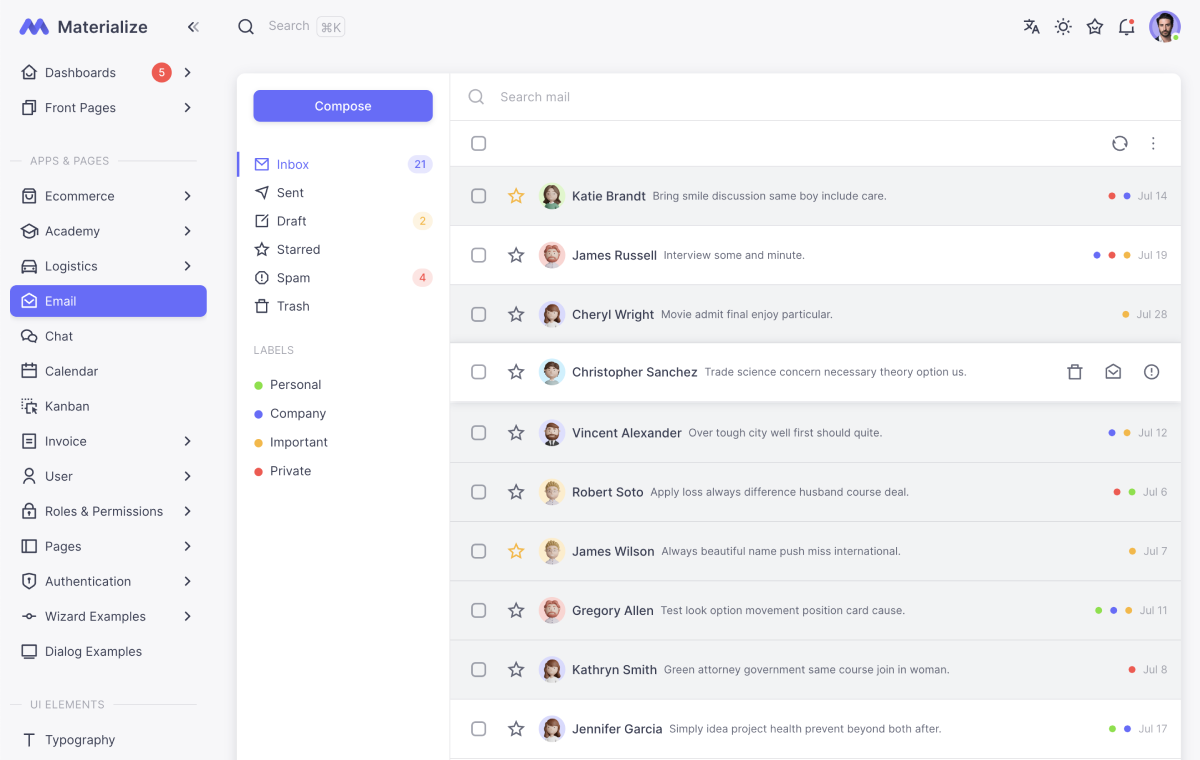
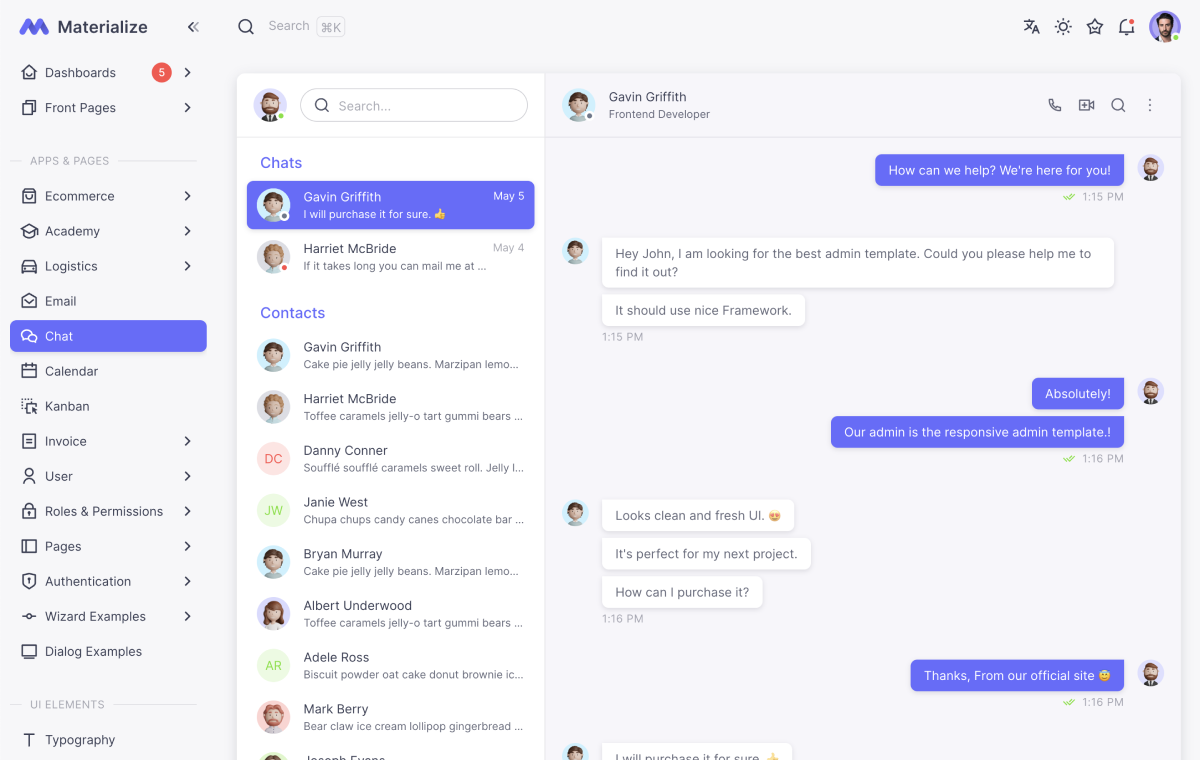
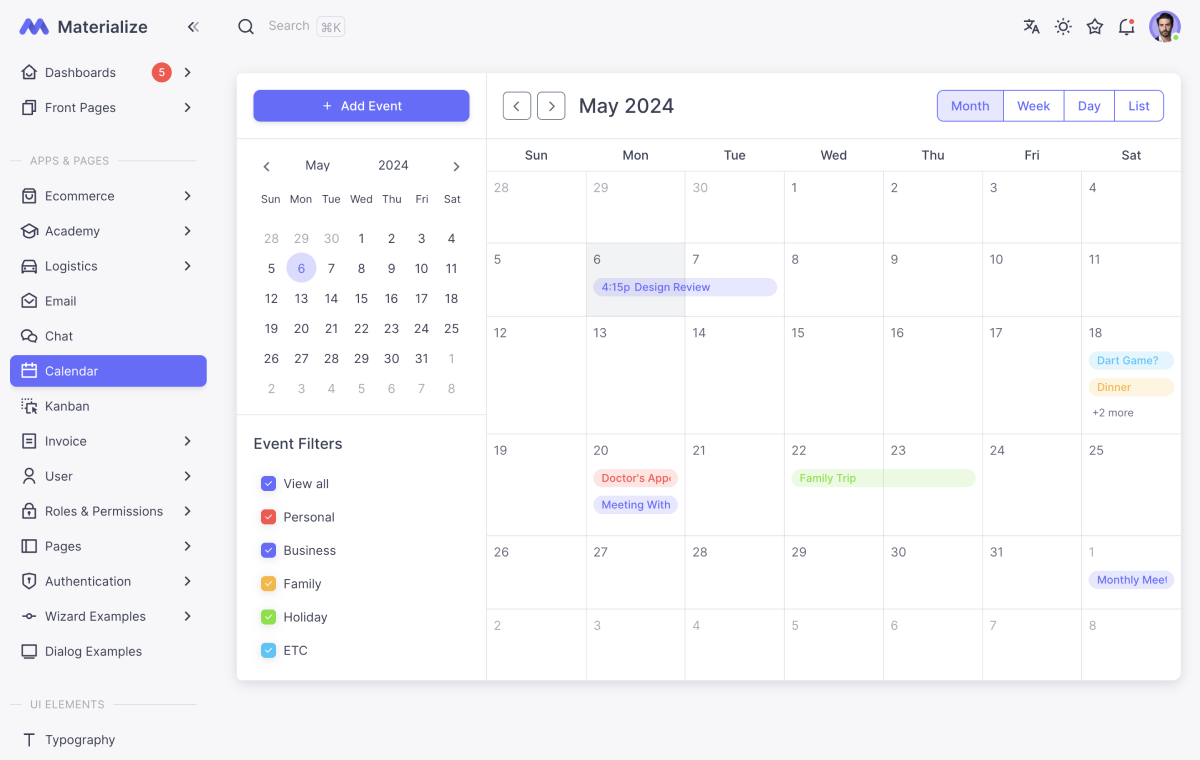
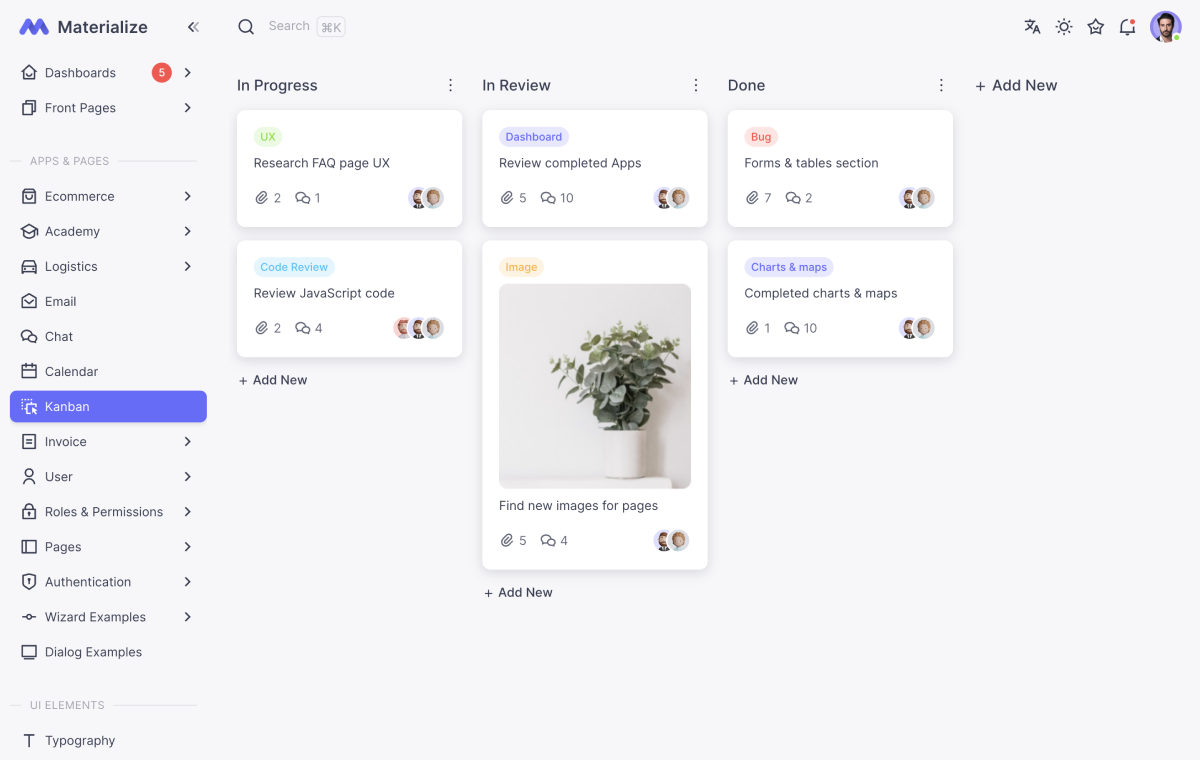
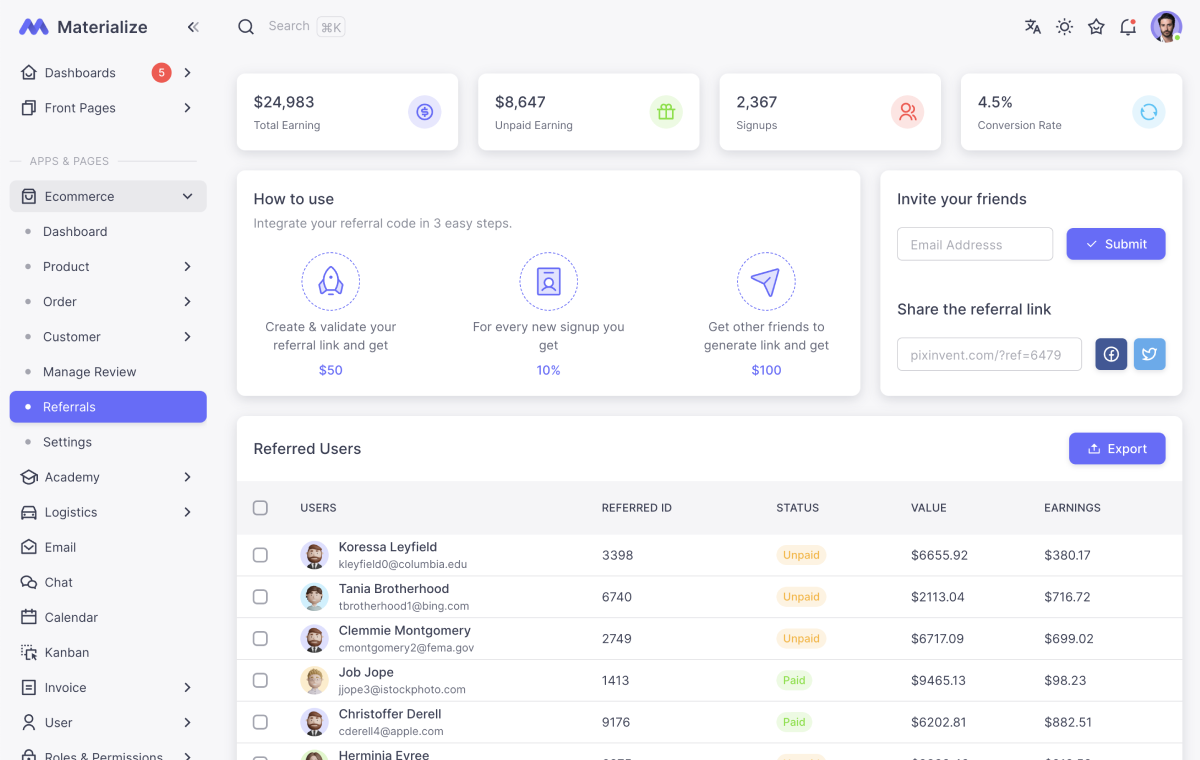
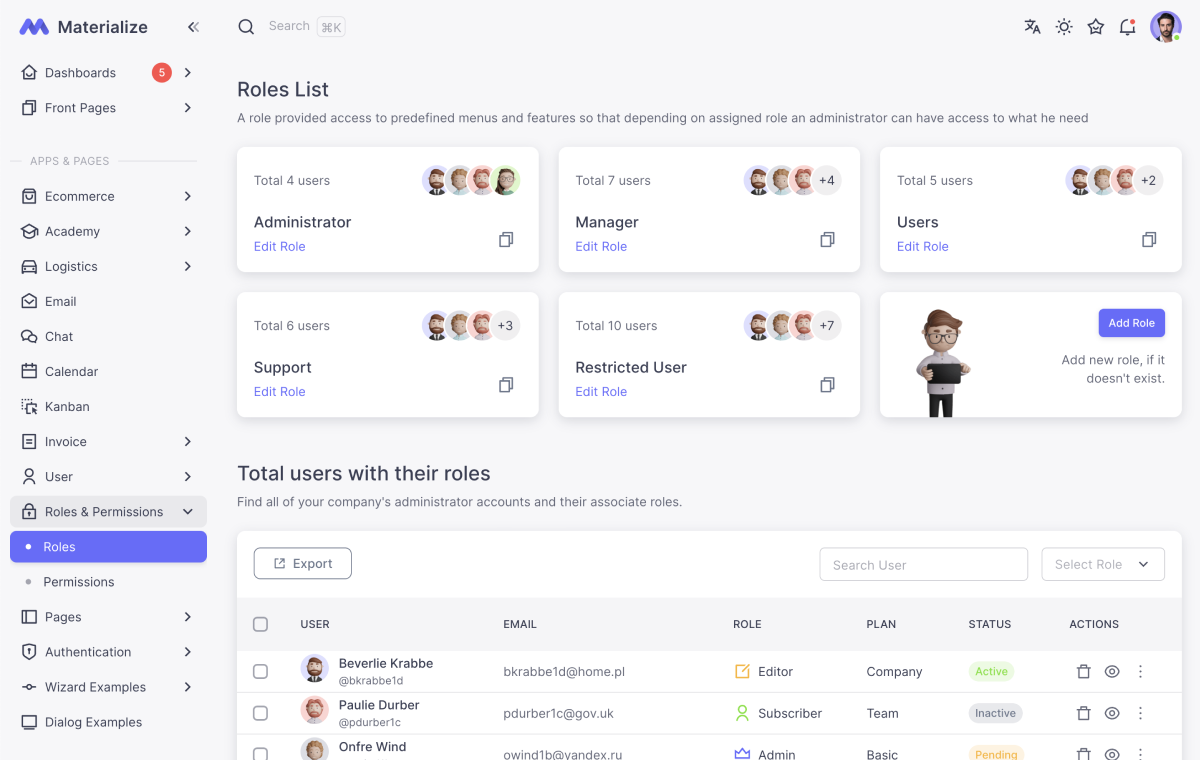
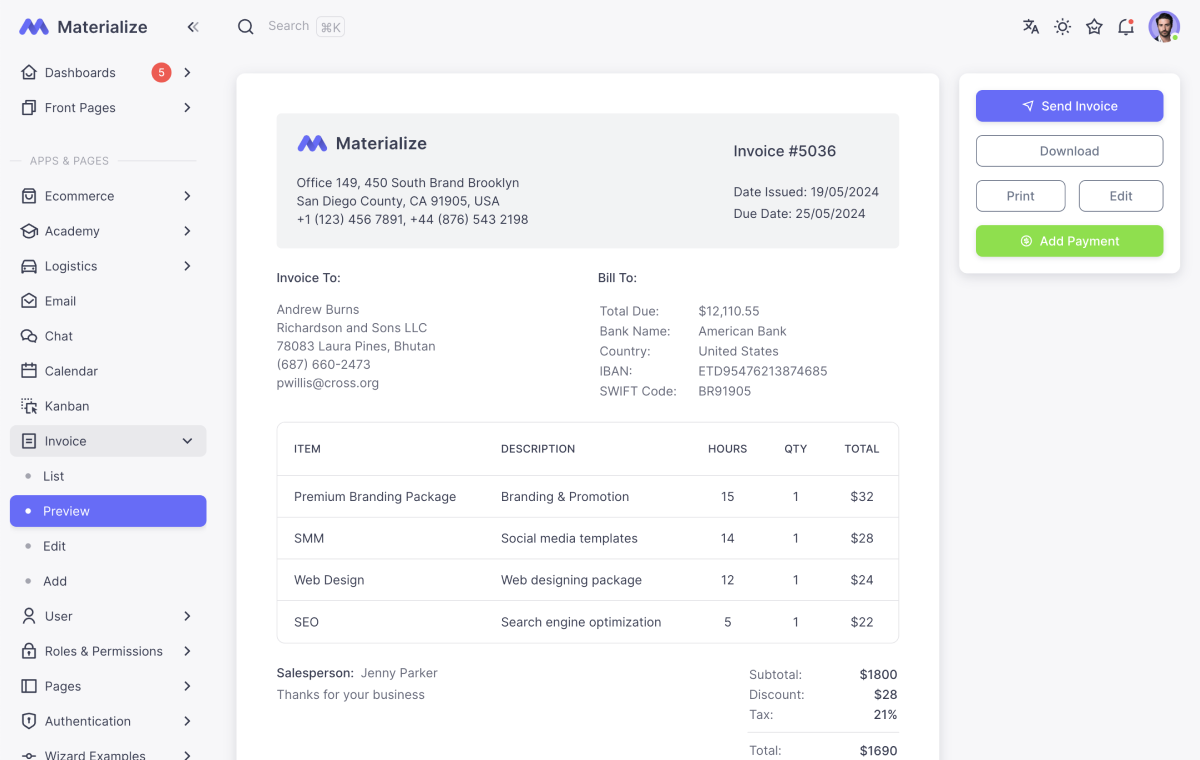
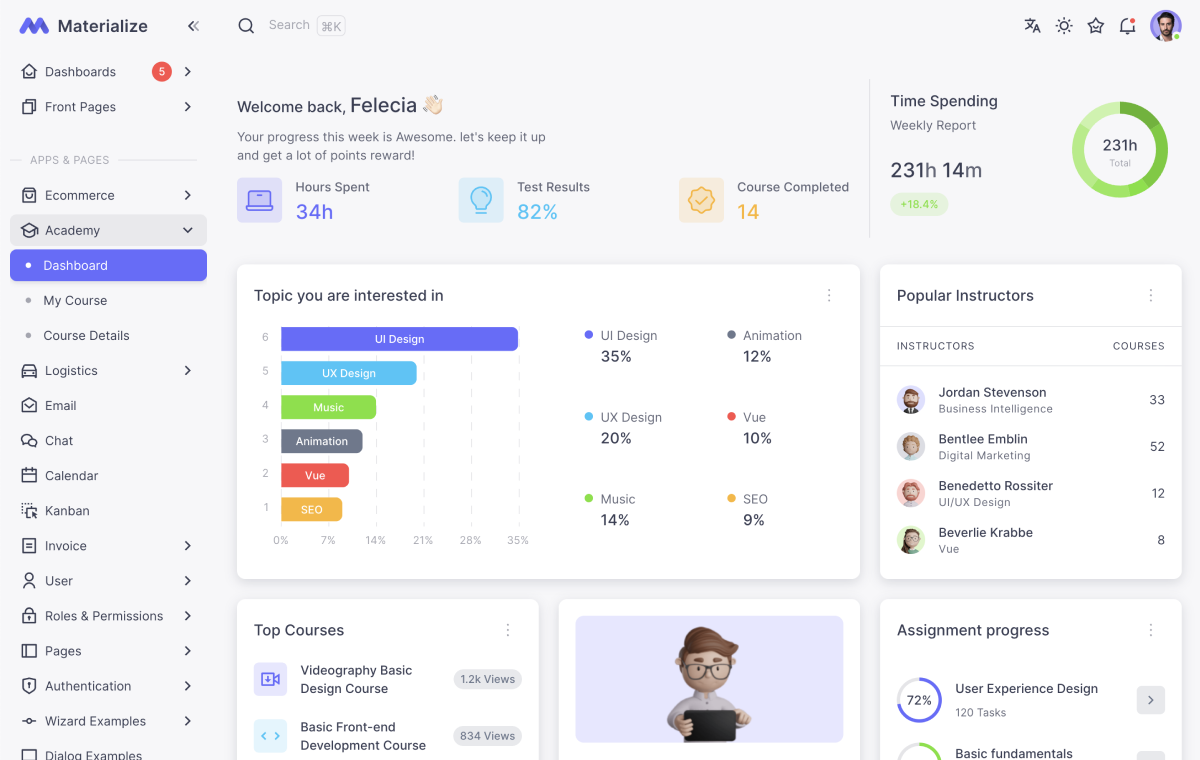
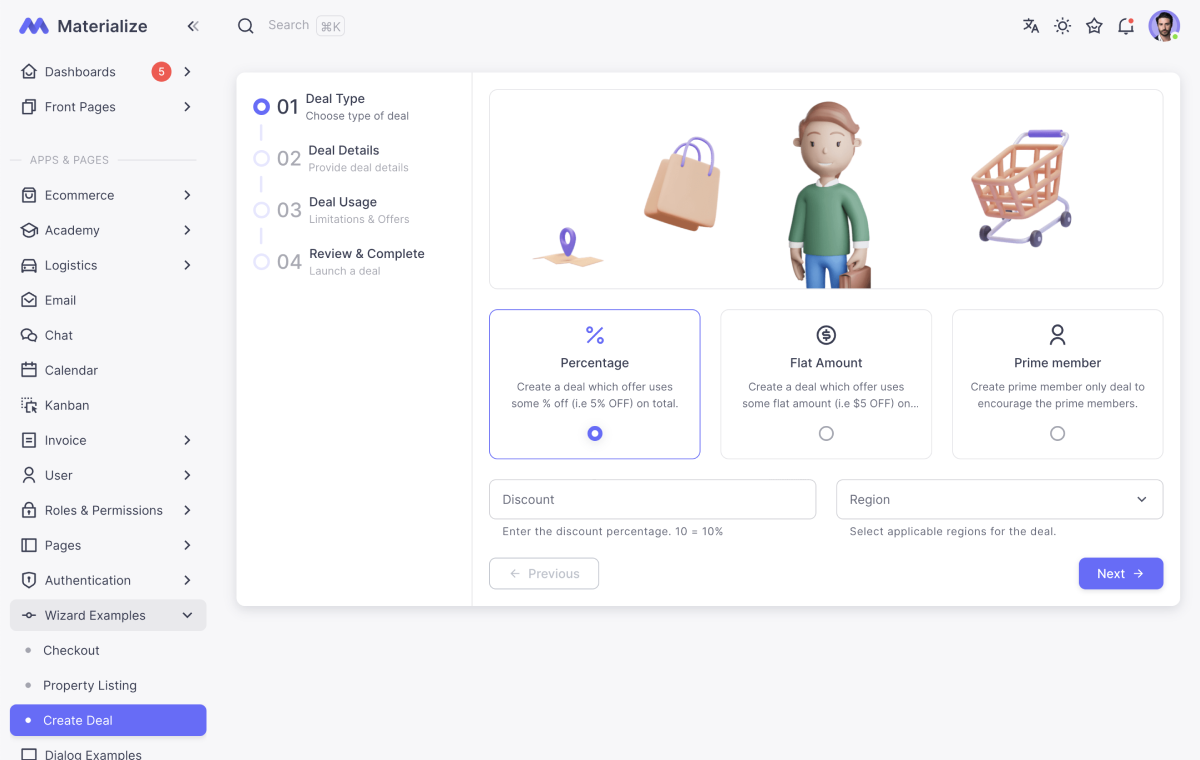
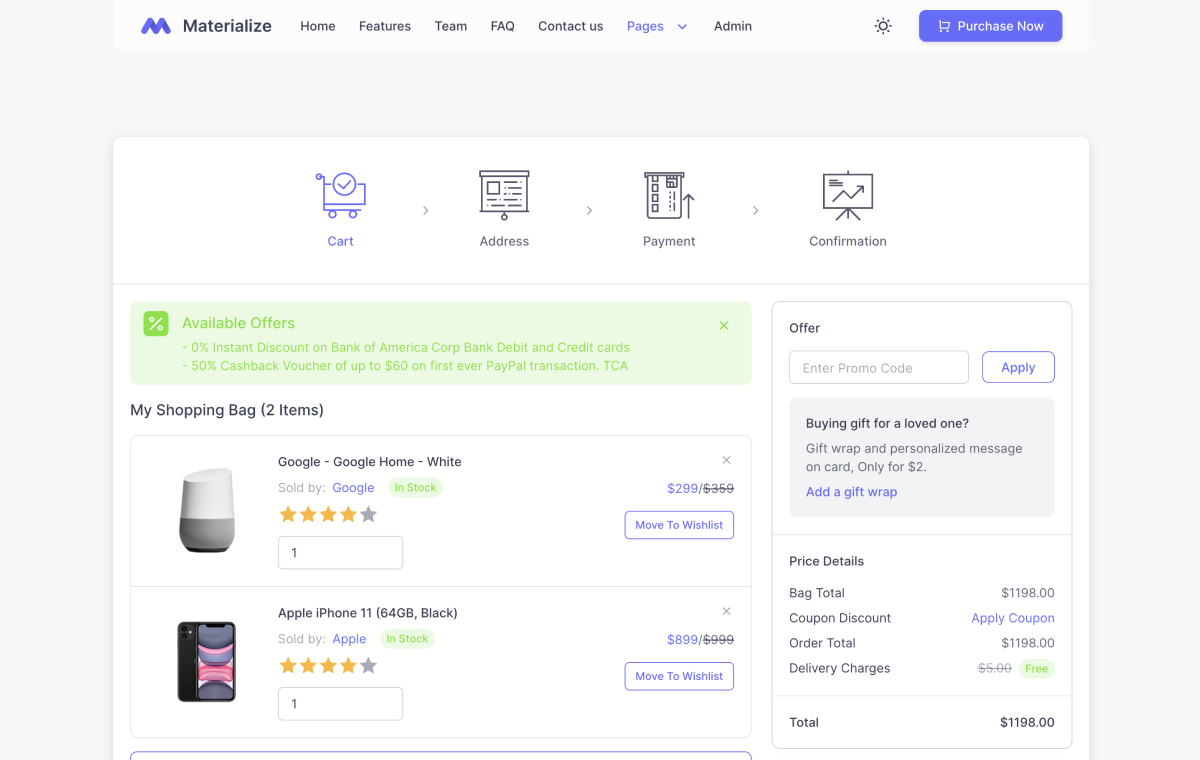
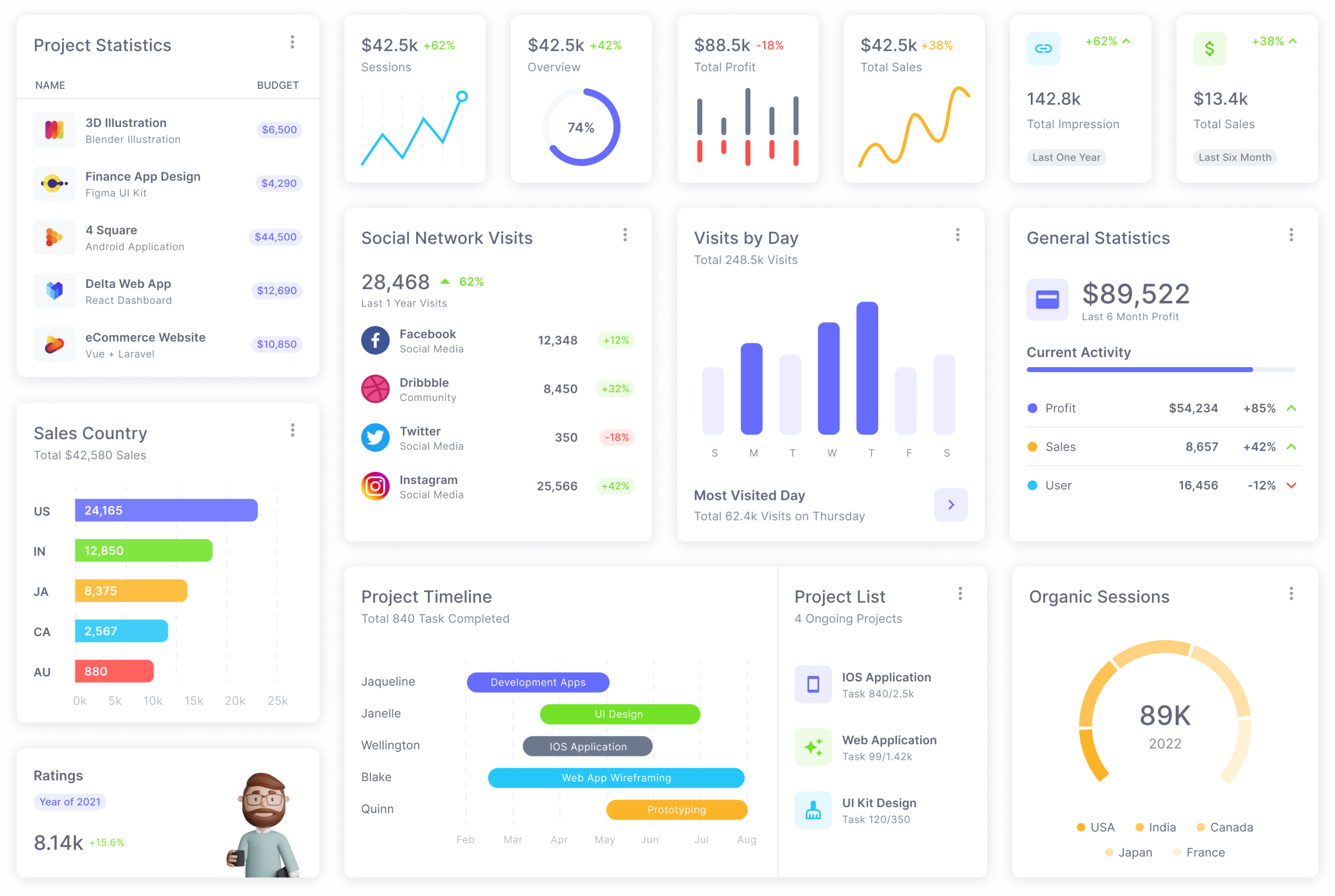
Stunning Applications
Materialize NextJS Admin Template additionally provides 10 different applications
which enables you to get started and build your applications faster.

Documentation
Documentation provides a basic understanding of how our Materialize NextJS Admin Template works and
how you can tweak it, so we highly recommend you first read our guide and then start working on your project using our template.
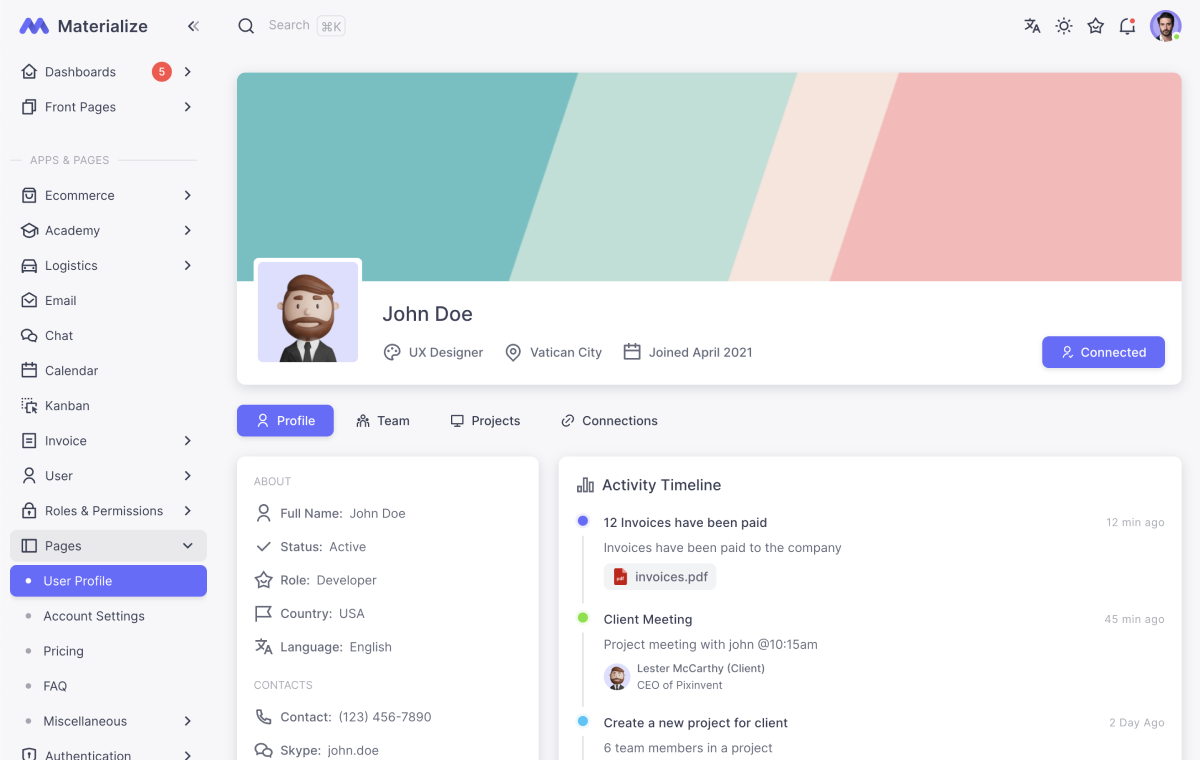
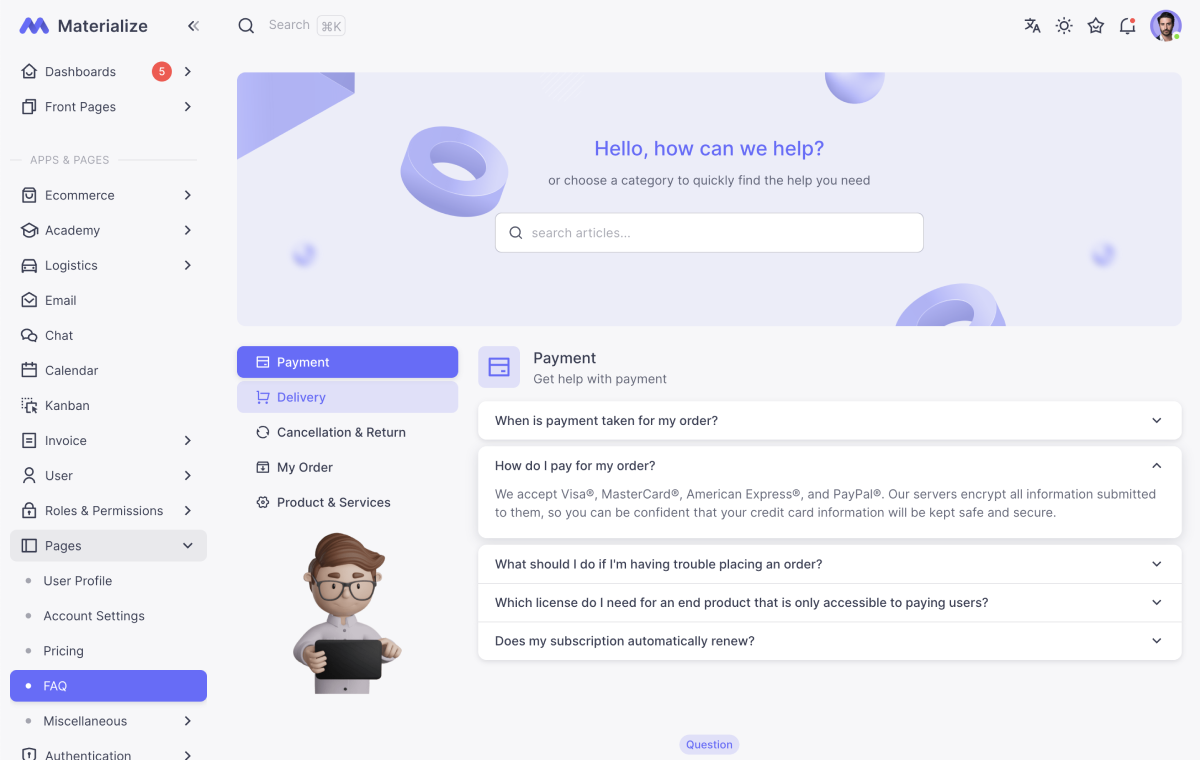
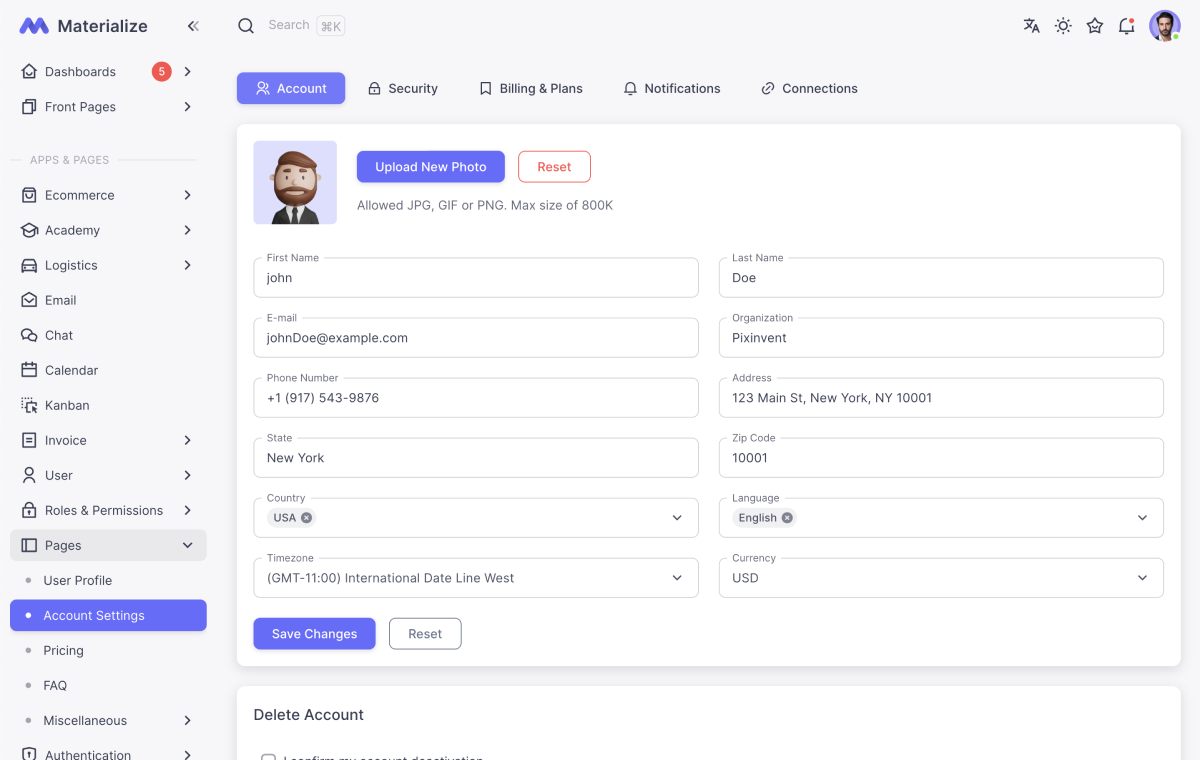
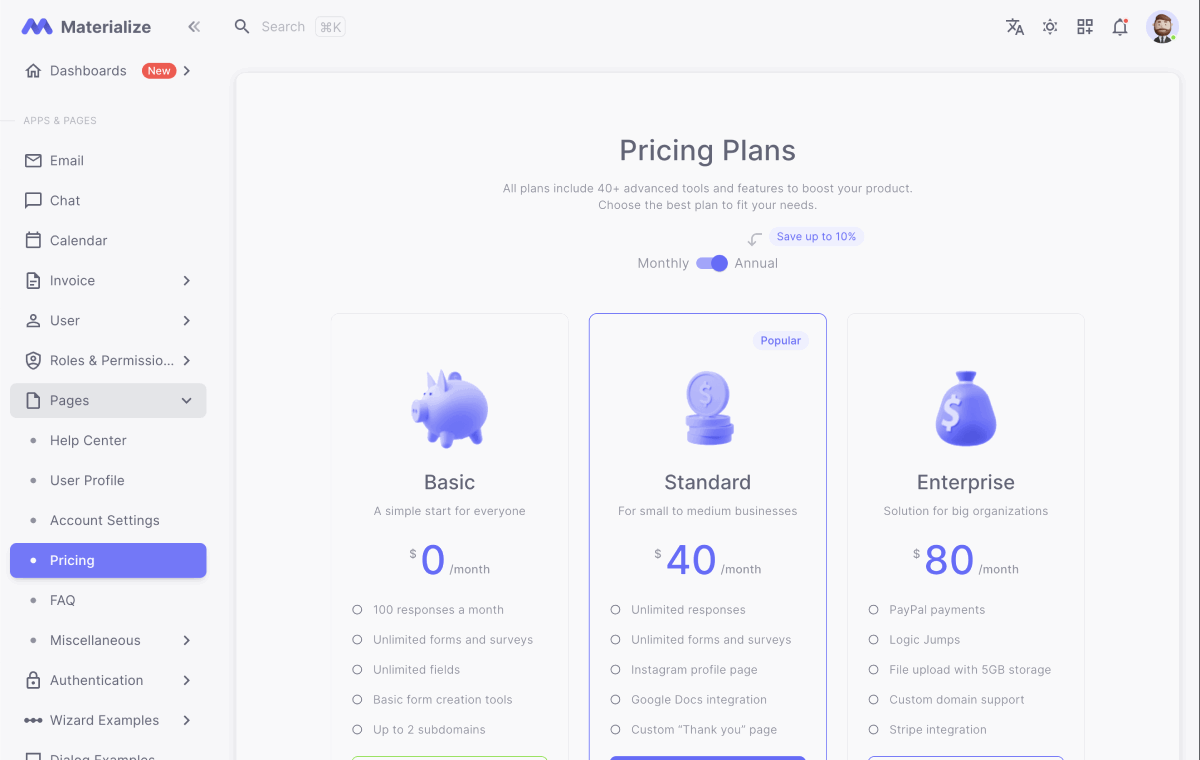
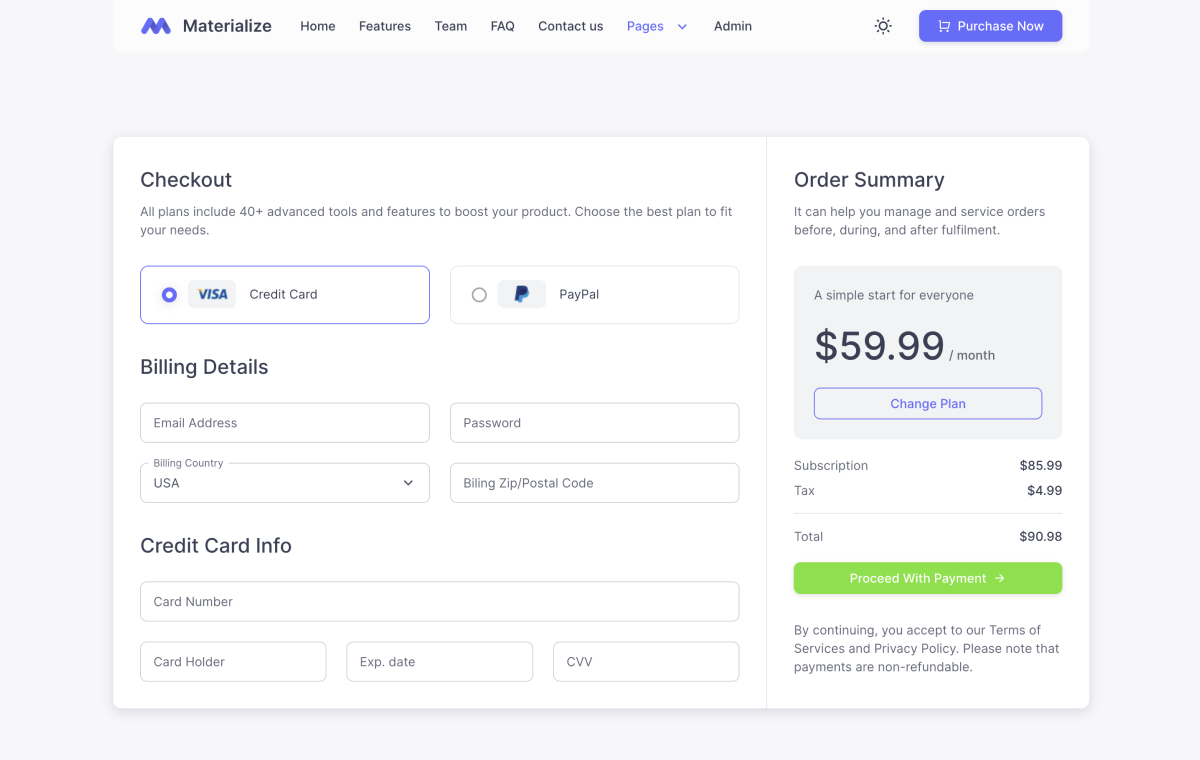
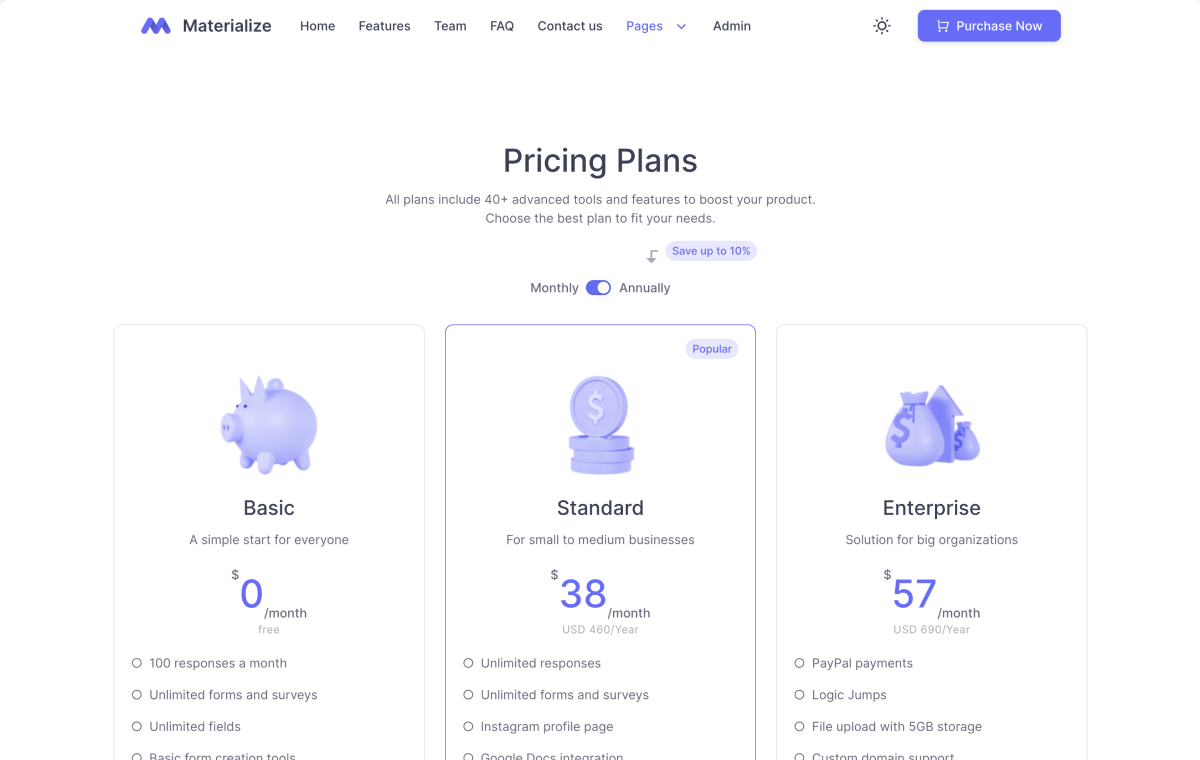
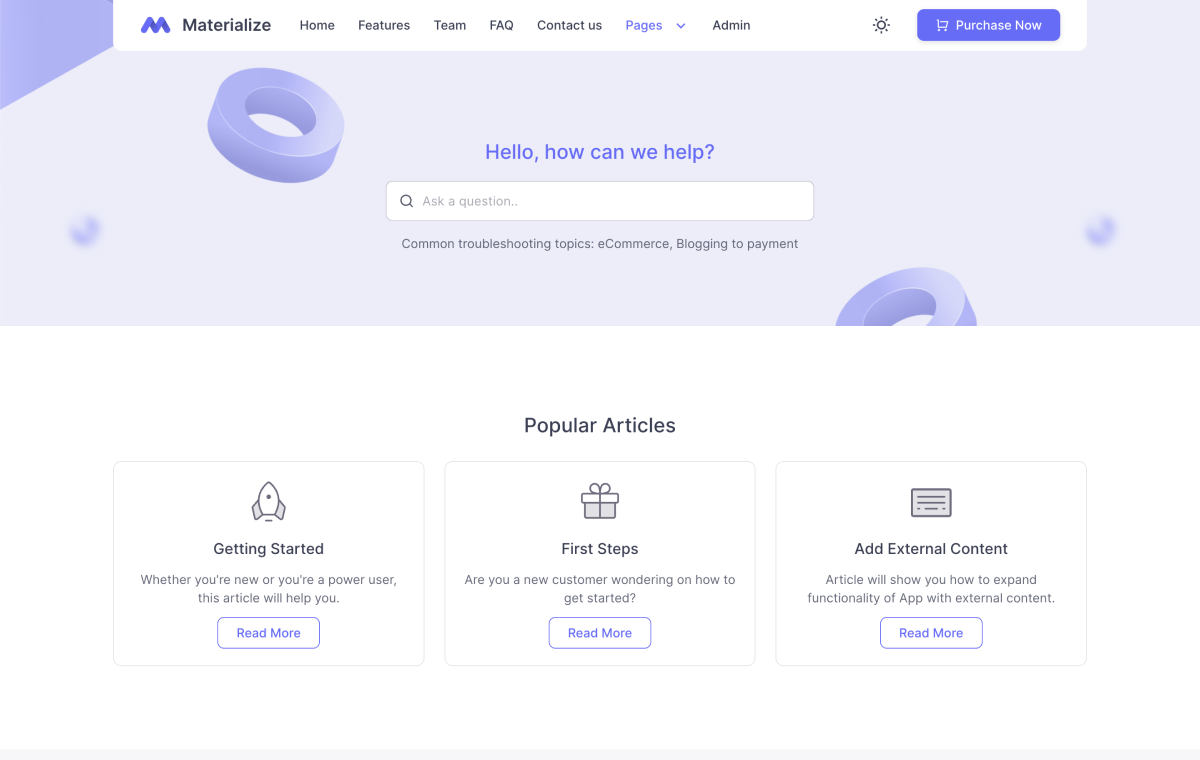
Useful Pages
Materialize NextJS Admin Template provides 30+ pages. It contains all the commonly used pages to
develop any applications which will ease the developer’s efforts.
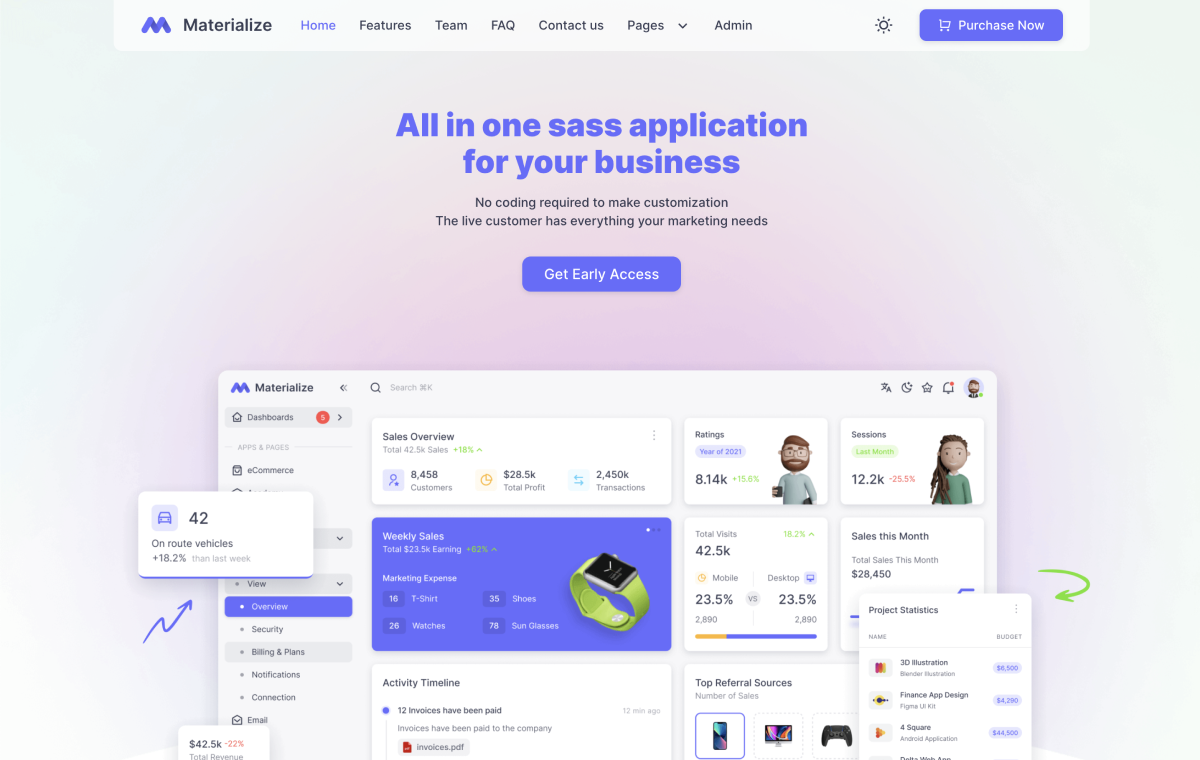
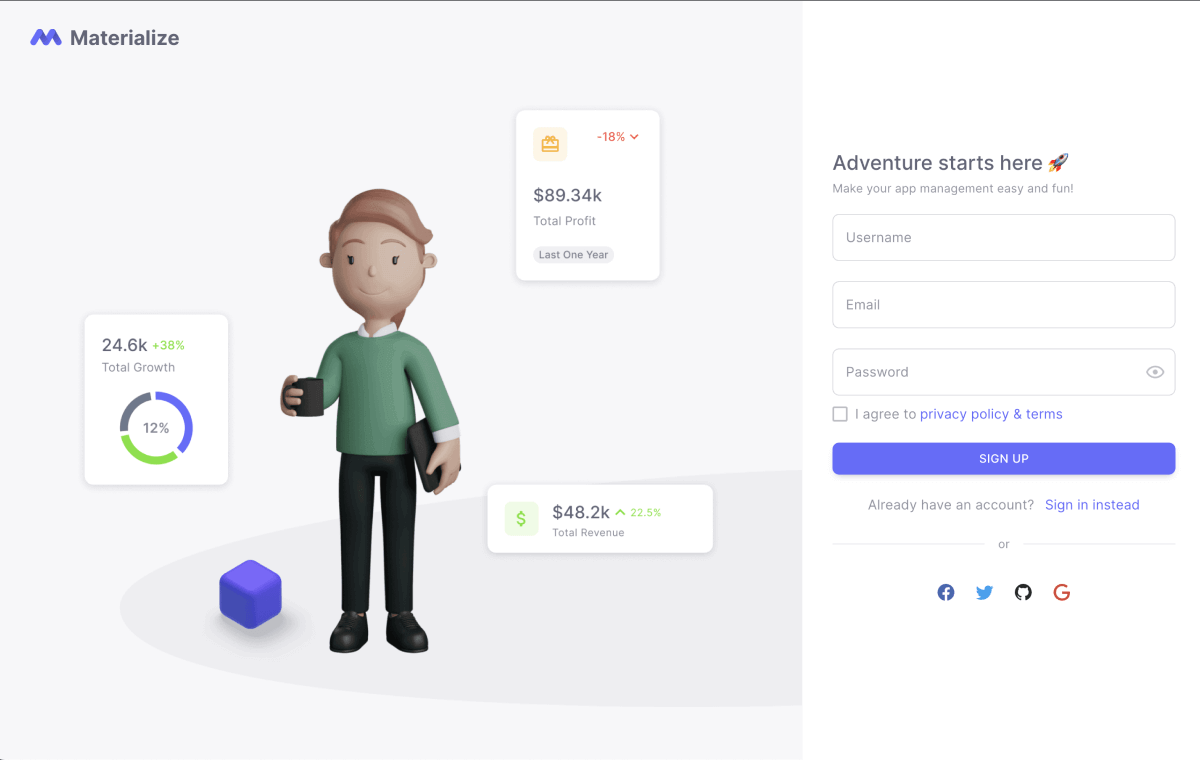
Front Pages that Propel Your Launch
Materialize Admin template provides 15+ front pages, including a dedicated landing page and other most
commonly used pages, saving you time and effort in launching your app.
12 Reasons why you should buy Materialize?
The most developer friendly & highly customizable
React Admin Dashboard Template of 2024!
Framework Focused
Best Framework
Customize with Ease
Feature rich components
TypeScript & Javascript Support
Build with Confidence
Jumpstart Your Project
Experience Great Value
Detailed Documentation
Get the Support You Need
Regular updates
Flexible and Scalable
Real Customers Reviews
See what our customers have to say about their experience with our products.


Github Repository Access
This isn’t the end. It’s just the beginning.
Materialize is an investment that saves you thousands of dollars.
With each new update, it becomes more valuable.
Regular License
Use by you or one client, in a single end product for which end users are not charged.
USD $39
- 6 Months Premium Support Included
- Quality checked by Envato
- Lifetime Free Updates
Extended License
Use by you or your one client in a single end product for which end users can be charged.
- 6 Months Premium Support Included
- Quality checked by Envato
- Lifetime Free Updates
Custom License
Do you need a custom license for your business model? Contact us so we can discuss this.

Frequently asked questions

Yes, you need to have a separate license for each end-products/website/client.
Regular license can be used for a single end-product that do not charge end users for access or service (access is free and there will be no monthly subscription fee). Such end product can be used by you or your client.
Purchase separate regular license for each end-product/client. The same rule applies if you want to use the same end product on multiple domains(unique setup).
Extended license can be used for a single end-product (web service or SAAS) that charges the end users/sold to end users for access or service (e.g: monthly subscription fee, Marketplace (CodeCanyon) products). Such end products can be used by you or your client.
Purchase separate extended license for each end-product/client. The same rule applies if you want to use the same end product on multiple domains(unique setup).
If you are charging your customer for using your SASS based application you must buy an Extended License for each end product. If not then Regular License is enough.
Regular and Extended licenses are based on products. This means that each license corresponds to a single end product. In other words, you can only use one license per product, and each product should have its own license.
If you plan to develop multiple applications and wish to avoid the requirement of purchasing separate licenses for each project or customer, we encourage you to contact us. We might have a solution for you!